
manablogのマナブさんの記事は非常に洗練されており、読みやすいですね。
manablogの実際の記事の写真を添付させて頂きたいところですが、著作権の関係上は添付は控えさせて頂きます。
この記事を見ている方なら一度はご覧になった事があるとは思うのです
manablogの読みやすさには色々な要素があると思いますが、そのうちの「囲み枠」も非常にシンプルで良いです。
例えばこの様な感じです。
- manablog風囲み枠
- manablog風囲み枠
- manablog風囲み枠
人によっては様々なテーマを持っているかと思いますので、実際にどの様に作成するのか手順を追って見ていきましょう。
【CSS】manablog(マナブログ )風の囲み枠の作り方【手順あり】

まずはテーマの追加CSSに以下の様なコードを書き込みましょう。
「外観」→「カスタマイズ」→「追加CSS」で出てきます。
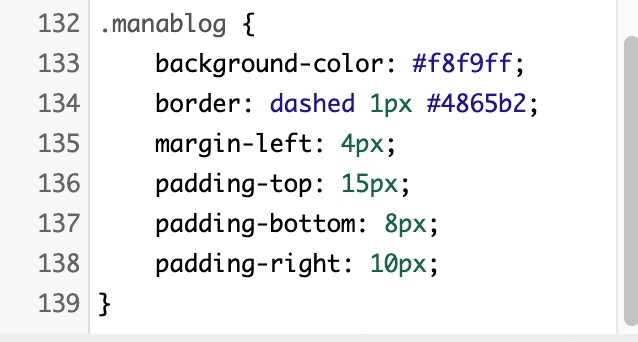
.manablog {
background-color: #f8f9ff;
border: dashed 1px #4865b2;
margin-left: 4px;
padding-top: 15px;
padding-bottom: 8px;
padding-right: 10px;
}
追加CSSの記述する箇所に、上の囲み枠の中のコードをコピペして貼り付けましょう。
書き込んだ後のイメージは以下の写真のとおりです。

ここで各々の用語の解説です。
.manablog は僕が勝手に作成した名称で後ほどHTMLを使用する際に出てきます。
background-colour:背景色border:dashed は "破線" のことmargin:画面から囲み枠までの距離padding:囲み枠から文字までの距離
大まかにはこの様なイメージです。
次に実際に使用する際には「ビジュアル」ではなく「HTMLテキスト」でこの様に記載します。
<div class="manablog">
<ul>
<li>manablog風囲み枠</li>
<li>manablog風囲み枠</li>
<li>manablog風囲み枠</li>
</ul>
</div>
ここで manablog と出てきましたが、これは先程僕が設定したCSSの囲み枠の名称の事です。
その為、名称は何でも構いません。
注意ポイント
囲み枠の内容ですが、通常の改行だと、レイアウトが崩れてしまうため、 "リスト形式" 「<ul> <li>等」で記載する様にしてください。
margin やpaddingのpx数は各々のテーマによって異なってきますので、微調整をする様にしてください。
上記の数値はAffinger5(Wing)のテーマで丁度良い数値になっています。
【補足】manablog(マナブログ )風のチェックマークの作り方【HTML】

「囲み枠は分かったけど、その上にあるチェックマークのコードも知りたい」という方へ。
例えばこの様な感じです。
manablog風チェックマーク
- manablog風囲み枠
- manablog風囲み枠
- manablog風囲み枠
これはチェックマークの後の文字サイズを大きくしたパターンですが、HTMLの記述の仕方は以下の様になります。
[ HTML ]
1 2 3 4 5 6 7 8 | <span style="font-size: 120%;"><strong><i class="fa fa-check" style="color: #6c9fce;"></i> manablog風チェックマーク</strong></span> <div class="manablog"> <ul> <li>manablog風囲み枠</li> <li>manablog風囲み枠</li> <li>manablog風囲み枠</li> </ul> </div> |
この様に記述すると <h4> のCSSを変更しなくても記述が可能ですね。
「サイズを大きくする必要はないです。また太文字にする必要もないです。」という方は次のHTMLの記述の仕方で良いかと。
manablog風チェックマーク
- manablog風囲み枠
- manablog風囲み枠
- manablog風囲み枠
[ HTML ]
1 2 3 4 5 6 7 8 | <p><i class="fa fa-check" style="color:#6C9FCE"></i> manablog風チェックマーク</p> <div class="manablog"> <ul> <li>manablog風囲み枠</li> <li>manablog風囲み枠</li> <li>manablog風囲み枠</li> </ul> </div> |
これで、manablog風の囲み枠+チェックマークをご自身のブログでも表現できるかと思います。
参考になれば幸いです。
今回は以上となりますが、「manablog(マナブログ )風の囲み枠やチェックマークを使用したい」という方がいれば、是非拡散お願い致します。
