
manablogのマナブさんの記事はミニマルなデザインで洗練されており、非常に読みやすいですね。
manablogの実際の記事の写真を添付させて頂きたいところですが、著作権の関係上は添付は控えさせて頂きます。
今回はWordPressの引用デザインをmanablog(マナブログ )風にする方法を解説していきます。
では早速、カスタマイズの方法について見ていきましょう。
WordPressの引用デザインをmanablog風にする方法

僕が使用しているテーマはAffinger5です。その場合だとカスタマイズしていないノーマルの状態では以下の様な画像のイメージになります。

カスタマイズ前のデザイン
少しクオテーションマークの位置や、文字の色合い、引用文の位置が非常に気になっていました。
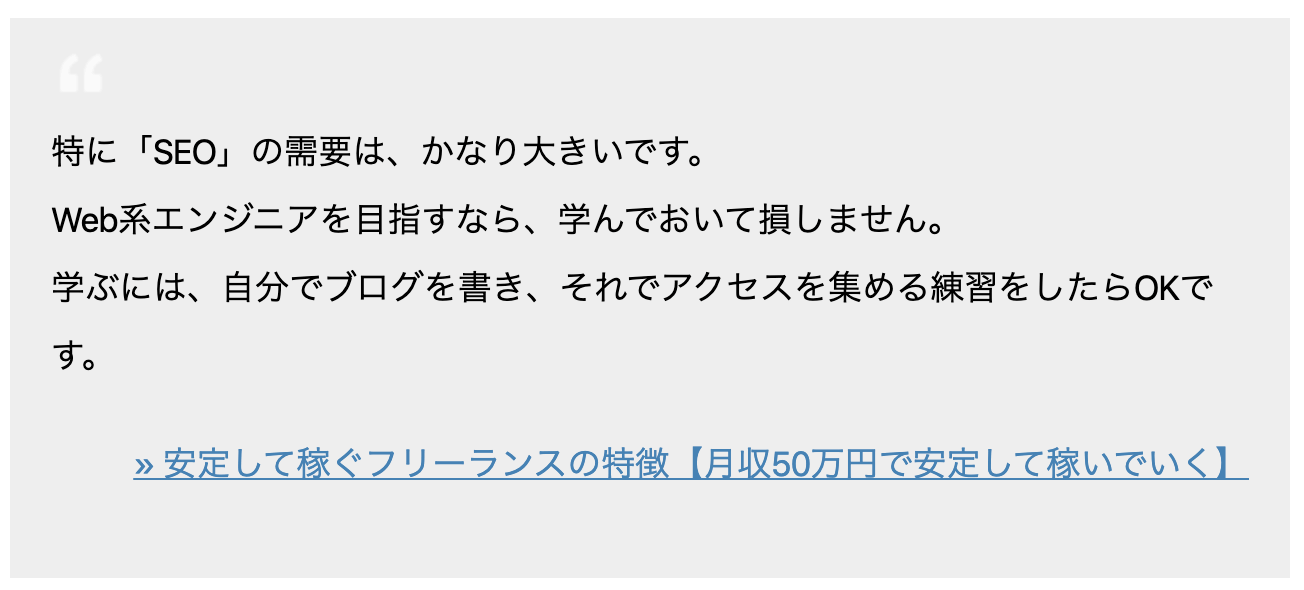
そこで、実際のmanablogの引用デザインはこの様な感じです。(カスタマイズ後)
特に「SEO」の需要は、かなり大きいです。
Web系エンジニアを目指すなら、学んでおいて損しません。
学ぶには、自分でブログを書き、それでアクセスを集める練習をしたらOKです。
やはりクオテーションマーク(")の位置であったり、引用の箇所の位置や配色、斜めの字体や配色、全てが絶妙です。
この様なデザインにするべく、カスタマイズしていきましょう。
引用デザインをmanablog風にする手順【スタイルシートのstyle.cssにコードを追加するだけでok】

方法は簡単で、以下のコードをコピペしてスタイルシートに貼り付けるだけです。
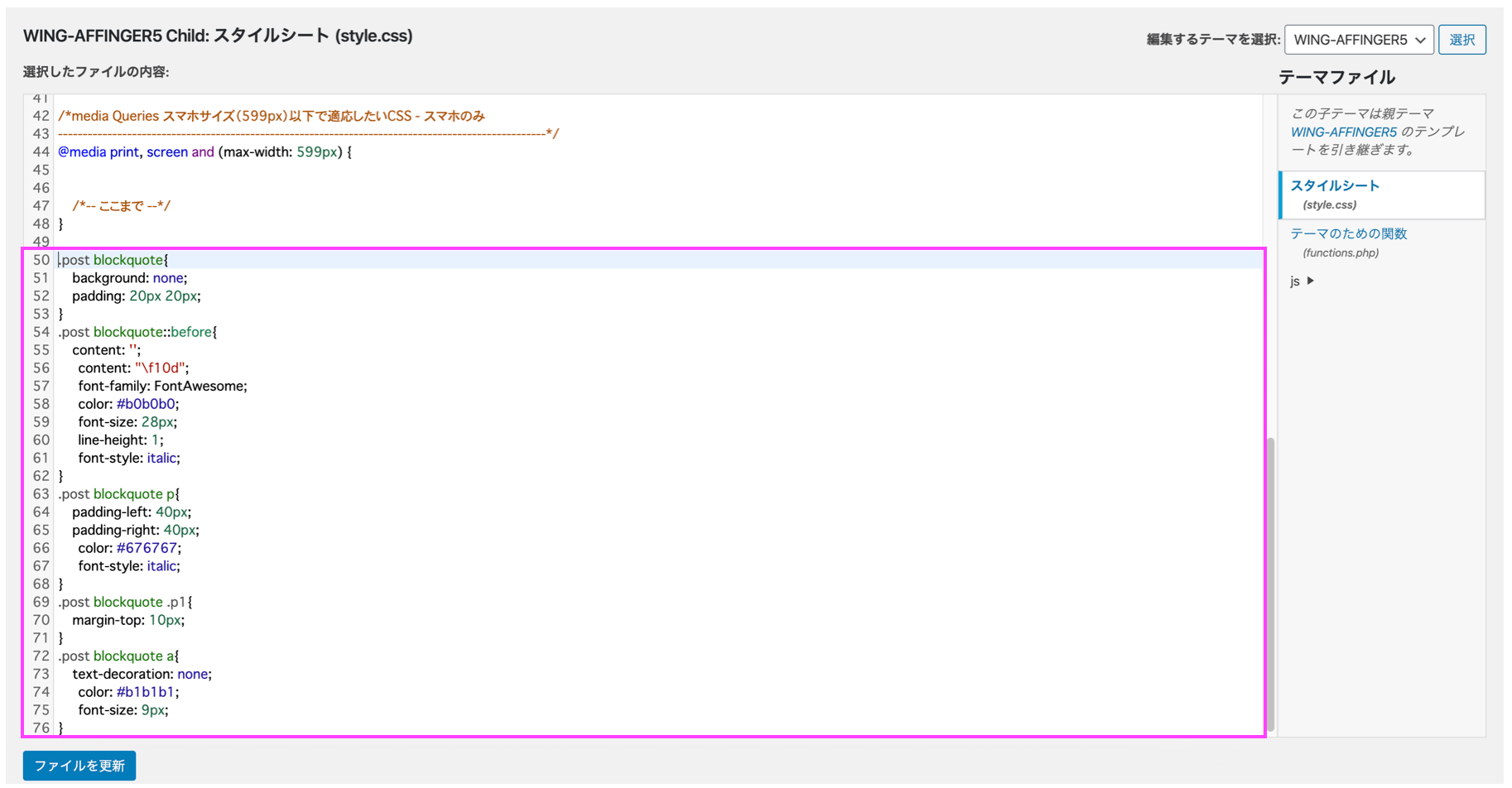
WING-AFFINGER5 Child の style.css の50行目〜76行目までに以下の様にコードを貼り付けてください。(WING-AFFINGER5 Child)を使用していない方であっても、参考になるかと思います。
まずはWING-AFFINGER5 Child の style.css のイメージです。

50行〜76行目に以下のコードを貼り付ける
実際に貼り付けるコードは以下になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .post blockquote{ background: none; padding: 20px 20px; } .post blockquote::before{ content: ''; content: "\f10d"; font-family: FontAwesome; color: #b0b0b0; font-size: 28px; line-height: 1; font-style: italic; } .post blockquote p{ padding-left: 40px; padding-right: 40px; color: #676767; font-style: italic; } .post blockquote .p1{ margin-top: 10px; } .post blockquote a{ text-decoration: none; color: #b1b1b1; font-size: 9px; } |
これを貼り付けるだけで完成です。
また、現在(2020年8月30日時点)ではテーマとして、Affinger5 JET を使用しています。
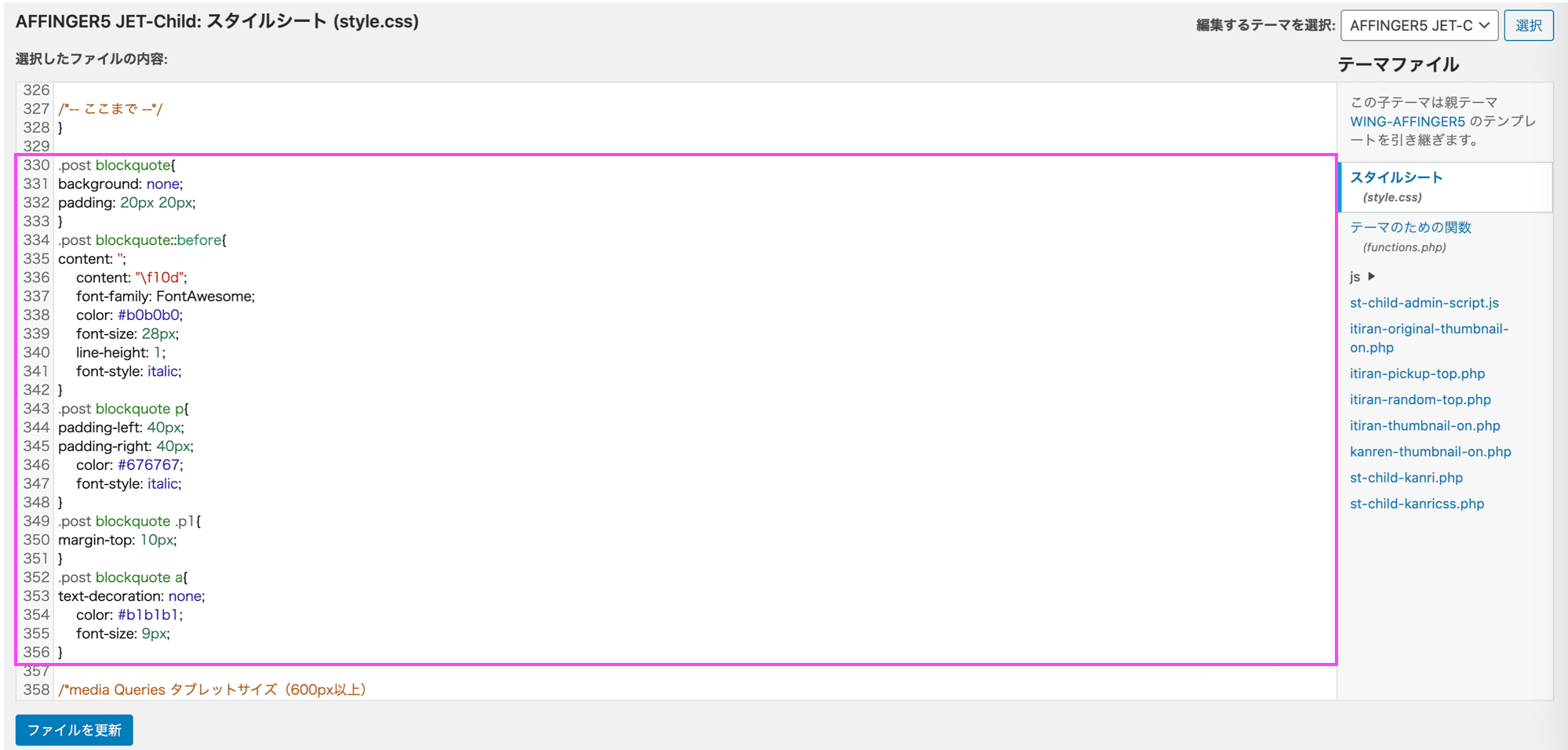
Affinger5 JETの場合にはstyle.css の330行目〜356行目に上記コードを以下の様に貼り付けます。

Affinger5を使用していない方でも、上記を元にスタイルシートを変更すればmanablog風の引用デザインが出来るかと思います。
今回は以上となります。是非利用してみてください。
