本記事の内容
- Google Analytics とは
- Google Analytics の設定方法
- Google Analytics の実践的な見方
- Google Analytics の活用方法
Google Analytics(グーグルアナリティクス )とは、Googleが提供している無料で使えるアクセス解析ツールです。
基本的に無料ですし、サイト運営している方で使っていない方はいない程メジャーなものです。
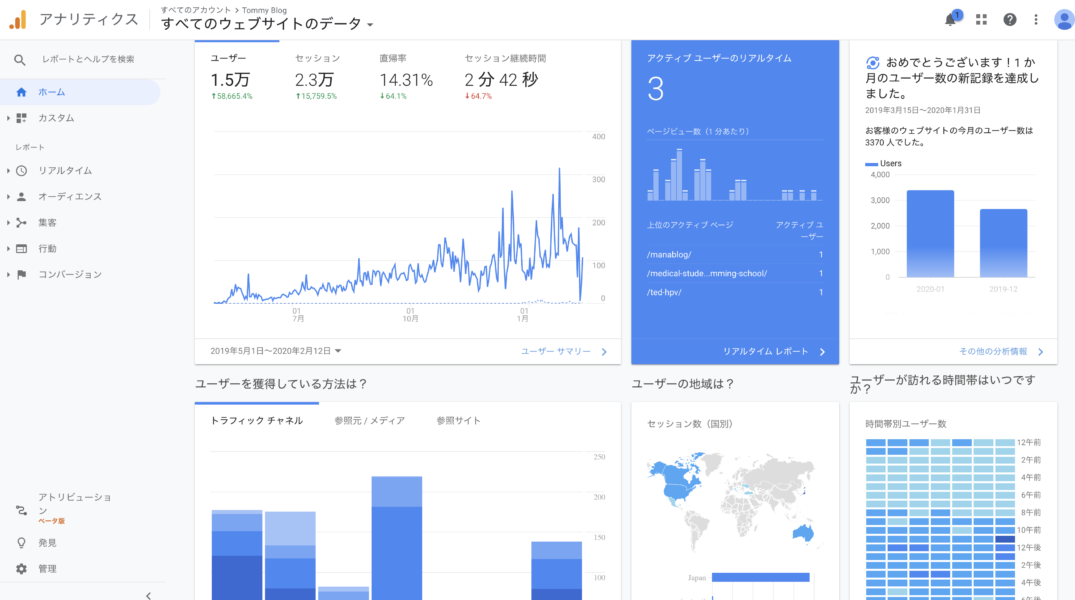
具体的にGoogle Analyticsの画面をお見せします。

この様な感じです。
今はこの画像の意味があまり分からなくても後ほど説明しますので、全然OKです。
ざっくりとですが、Google Analytics(グーグルアナリティクス )で分かる事は以下5点です。
- サイトへの訪問者数
- 訪問者がどのページを見ているか
- 訪問者がどの様にサイトに来たか
Facebook,twitter,検索エンジンなど… - 訪問者はどの国からサイトを見ているのか
- 訪問者はどの様なデバイスを使用しているのか
上記などですね。実際に僕のサイトを訪れて頂いている方の中には米国やオーストラリア、台湾の方もいます。
それではどのように導入していけば良いのか、見ていきましょう。
Google Analyticsの使い方【導入編】

まずはGoogle Analyticsの導入方法について解説していきます。
Google Analytics(グーグルアナリティクス )の導入方法は以下の3STEPで可能です。
Google Analyticsの導入方法
- STEP1:Googleのアカウントを作成する
- STEP2:Googleアナリティクスのアカウントを作成する
- STEP3:Googleアナリティクスのトラッキングコードを取得する
SETEP1:Googleのアカウントを作成する。
ほとんどの方はGoogleのアカウントを持っているかと思います。
もしまだGoogleのアカウントをまだお持ちでない方は、公式サイトのGoogleアカウントの作成方法を参照してアカウント作成をしてください。
STEP2:Google アナリティクスのアカウントを作成する。
作成手順は以下です。
まず Google アナリティクス にアクセスしましょう。

「無料で設定」をクリックすると以下の画面が出てきます。

サイト名を記入したら、チェックボックス全てに ✔︎ を記入して次へ進みましょう。

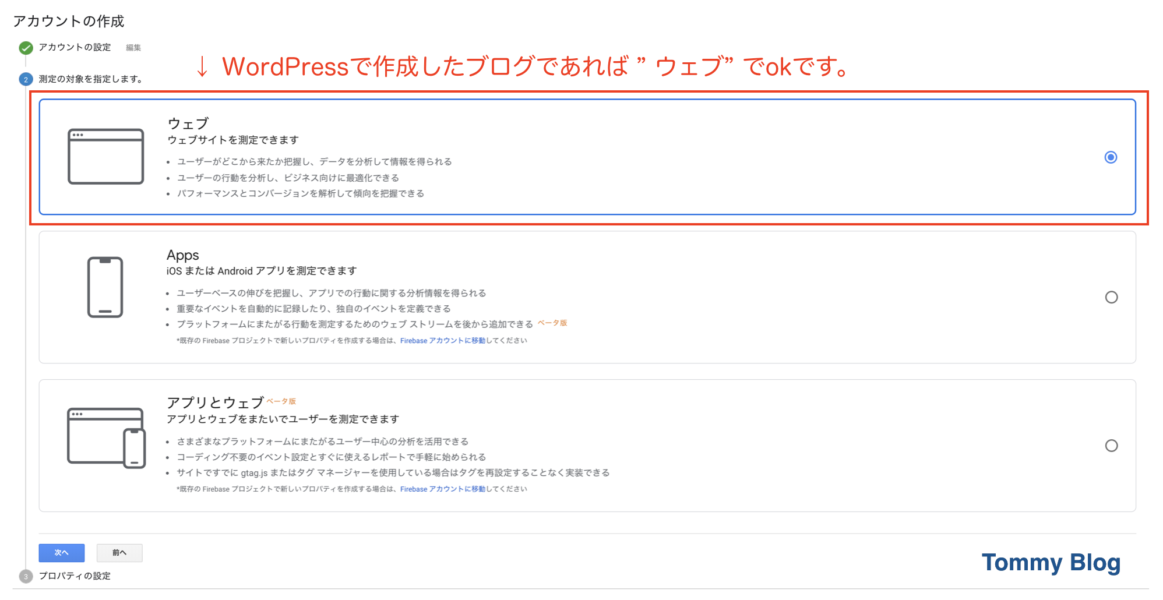
続いてアカウントの測定の対象を設定する項目が出てきます。
WordPressで作成したサイトやブログなら一番上の「ウェブ」でokです。

次に「プロパティの詳細の設定」の画面になります。

ここで入力する事項としては以下です。
- ウェブサイトの名前:サイトの名前を入力すればOK
- ウェブサイトのURL:サイトのURLを入力すればOK。但し
https化されている場合にはhttps://を選択しましょう。 - 業種:サイトの属性を入力すればOK
- レポートのタイムゾーン:「日本」を選択すればOK
メモ
※ ウェブサイトのURLについて:まだ https化をされていないという方は、WordPressを利用したブログの始め方の記事のhttp → https化の設定と httpsのリダイレクトの設定の箇所を参考にしてhttps化の手順を進めてください。
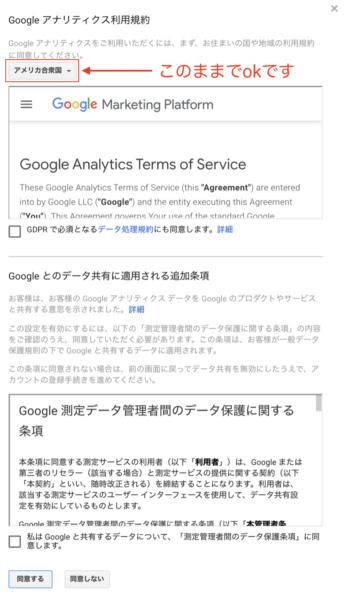
上記入力後に作成をクリックします。そうすると次の画面が出てきます。

国名は「アメリカ合衆国」のままでOKです。
全てのチェックボックスに印をつけて「同意する」を選んで頂ければ、設定完了です。

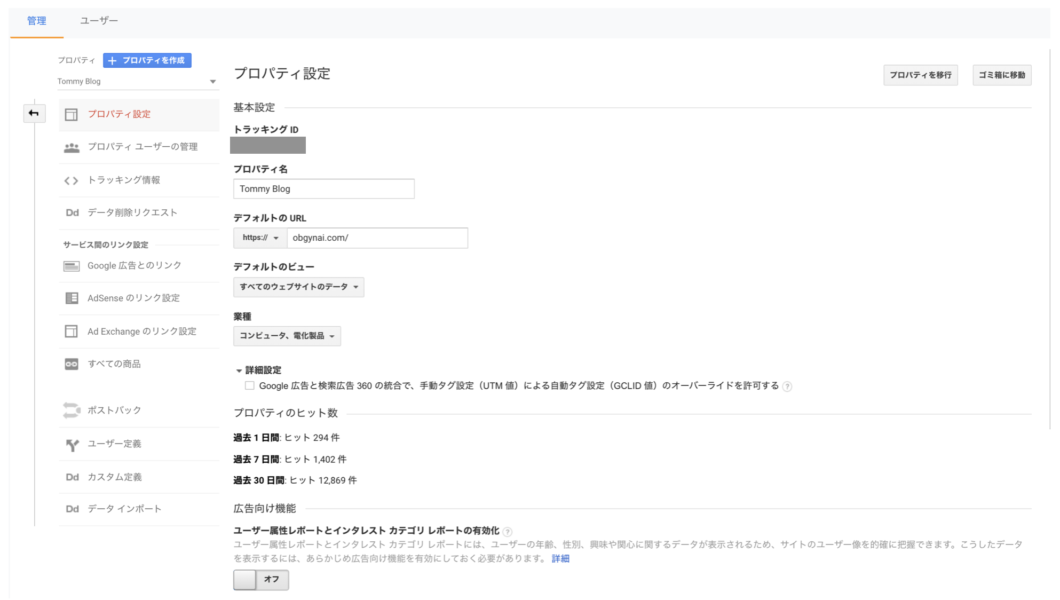
お疲れ様でした。「プロパティ設定」の画面でこの様な画面が出てくれば設定完了です。
では次に、トラッキングコードの設置方法について解説していきます。
STEP3:Google アナリティクスのトラッキングコードを設置方法
Googleアナリティクス のトラッキングコードの設置方法には以下の3つがあります。
Googleアナリティクスのトラッキングコードの設置方法
- ① WordPressのテーマを活用する(WING:AFFINGER5の場合)
- ② WordPressにプラグイン(ALL In One SEO)を設置する
- ③ WordPressのテーマエディタで編集する
以上の3種類があります。難易度(メンドウな順番)としては ① < ② < ③ となります。
このテーマはWING(AFFINGER 5)を使用しているので、比較的簡単に設定することが可能でした。
では実際に各々の手順について見ていきましょう。
① テーマを活用する(AFFINGER5)方法
まず最も簡単な方法であるWordPressのテーマを利用した方法から解説していきます。
このサイトではWING(AFFINGER 5) を使用していますので、WING(Affinger5)を利用した方法を解説していきます。
まず最初に WordPress のダッシュボードを開き、「Affinger5管理」→「Google連携/広告」→「Google連携に関する設定」へと進みます。
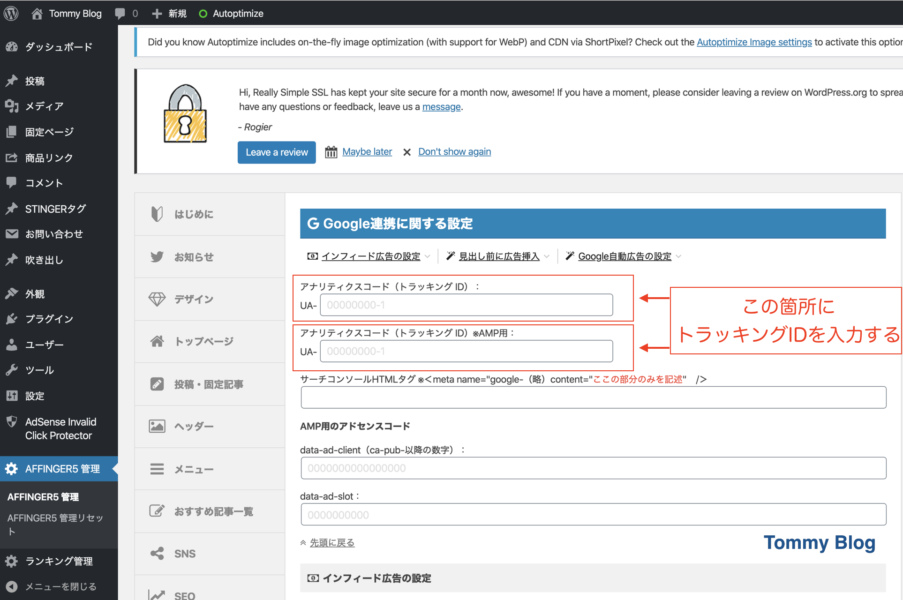
すると次の様な画面が出てきます。

アナリティクス コード(トラッキングID)の箇所に加えて、アナリティクス コード(トラッキングID)
※ AMP用の箇所にもトラッキングIDを入力します。
それではトラッキングIDを取得する方法を確認しましょう。
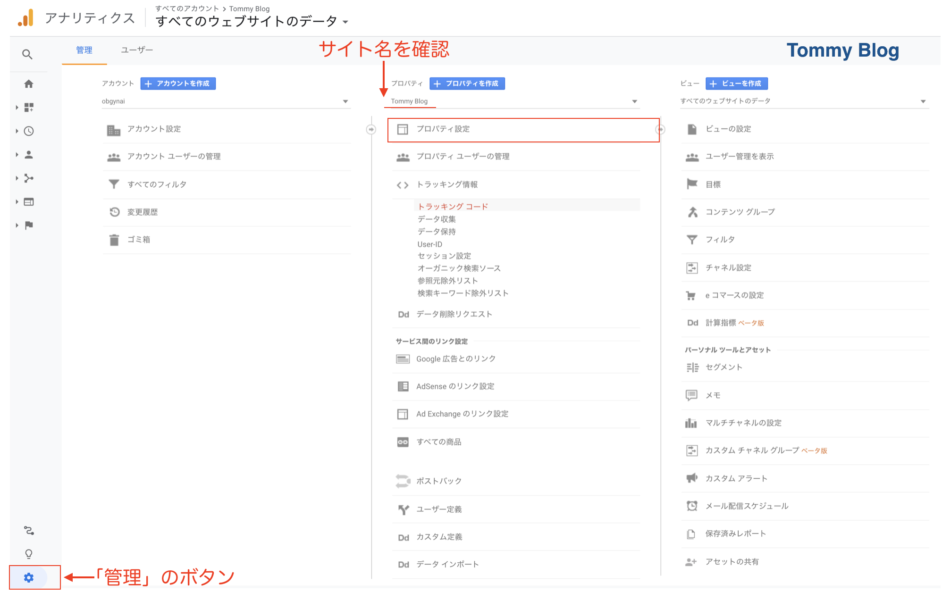
まず、Googleアナリティクス にログインしてください。ログイン画面より「管理」を選択すると以下の様な画面が出てきます。

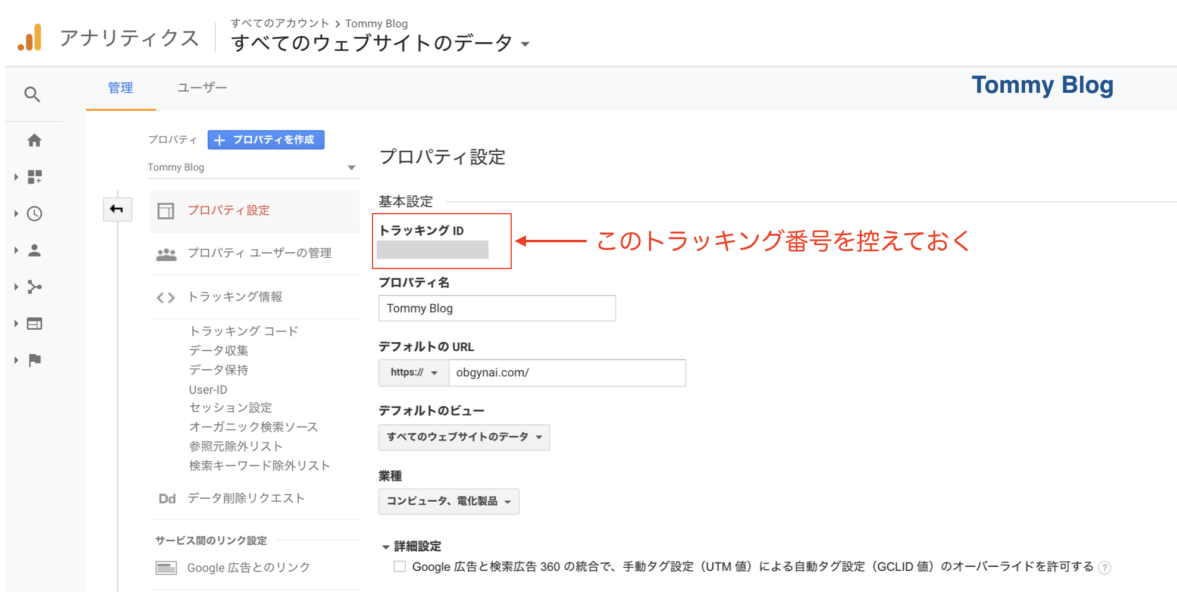
この画面が出てきたら、自分で入力した「サイト名」を確認した上で、「プロパティ設定」を選択し、クリックします。
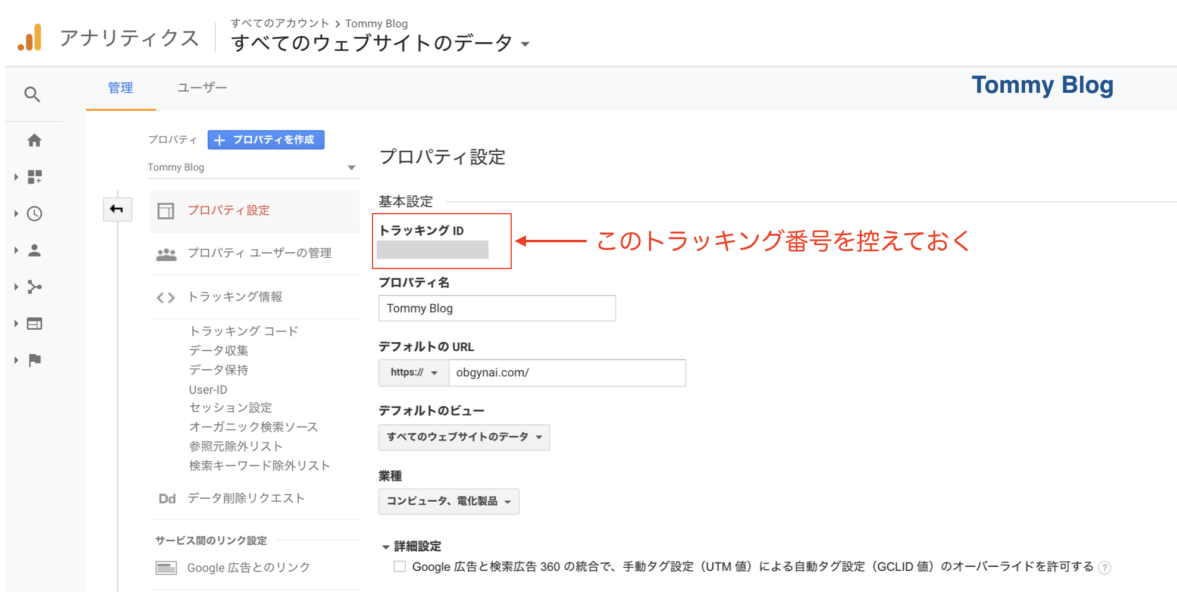
すると以下の画面が出てきます。

上図の「プロパティ設定」の「基本設定」のうち、「トラッキング番号」を控えておきましょう。
このIDをWordPressのアナリティクスコード(トラッキングID)入力の箇所に、10桁の数値、例えば「UA-1233456289-0」のうち 123456789-0 の箇所を記入しましょう。
この10桁の数値である「UA-1233456289-0」のことをアナリティクス コード(トラッキングID)と呼ばれています。
入力が完了できたら、「save」をクリックして保存すると設定完了です。
参考
「SANGO」をテーマとして使用している方へ
SANGOでもテーマの中にGoogle Analyticsを設置できる箇所がカスタマイズされています。
「ダッシュボード」→「外観」→「カスタマイズ」を選択。
次に画面左側の「詳細設定」のメニューをクリックして下さい。
設定項目がいくつかありますが、その中に「Google Analytics」という項目があるので、そこに「トラッキングID」を入力しましょう。
また、「アクセス解析にgtag.jsを使う」にもチェックを入れる様にして下さい。
その後に画面上部の「公開」をクリックすれば設定完了です。
② プラグインを設置する方法
WordPressにプラグインを設定してGoogleアナリティクス を設置する際にはプラグインを導入する方法もあります。
具体的には「All in One SEO」というプラグインを使用しましょう。
まずはプラグイン「All in One SEO」を導入しましょう。「All in One SEO」についてはWordPress初心者におすすめのプラグインは4つでOK【便利ツールも紹介】でも紹介しています。
「All in One SEO」は以下の様なプラグインです。

プラグインのスペックとしては以下になります。
ALL in One SEO のスペック
- 最終更新: 1か月前
- WordPress の必須バージョン: 4.9以上
- 対応する最新バージョン: 5.3.2
- 必須 PHP バージョン: 5.2.4以上
- 有効インストール数: 2万以上
- 評価:星4.5(星5つ中)
まずはインストールを行い、プラグインの有効化をしましょう。
次に、Googleアナリティクス にアクセスし「プロパティ設定」→「基本設定」→「トラッキング番号」を控えましょう。
この際に控える番号は「UA-123456789-0」の様な10桁の全ての番号となります。

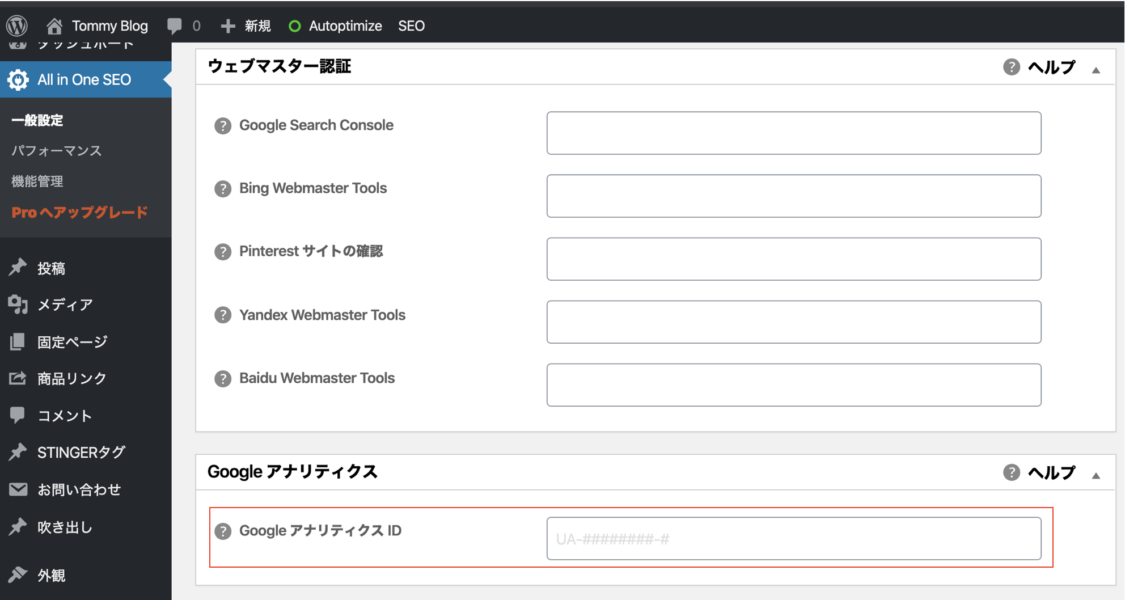
控えたら「ALL in one SEO」のプラグインのうち、以下の「Googleアナリティクス ID」の箇所に入力します。(上の図の赤枠の箇所に貼り付けて下さい)

貼り付けが終了したら、「設定の完了」をクリックして設定完了となります。
③ テーマエディタを編集する方法
最後の方法は、WordPressのテーマを直接編集し、トラッキングコードを貼り付ける方法です。
どのテーマでも行う事が可能ですし、プラグインも必要はありませんが、少しややこしいです。
ただこの記事の通り進めて行けば非常に簡単ですので、読み進めて頂きつつ、一緒に設定しましょう。
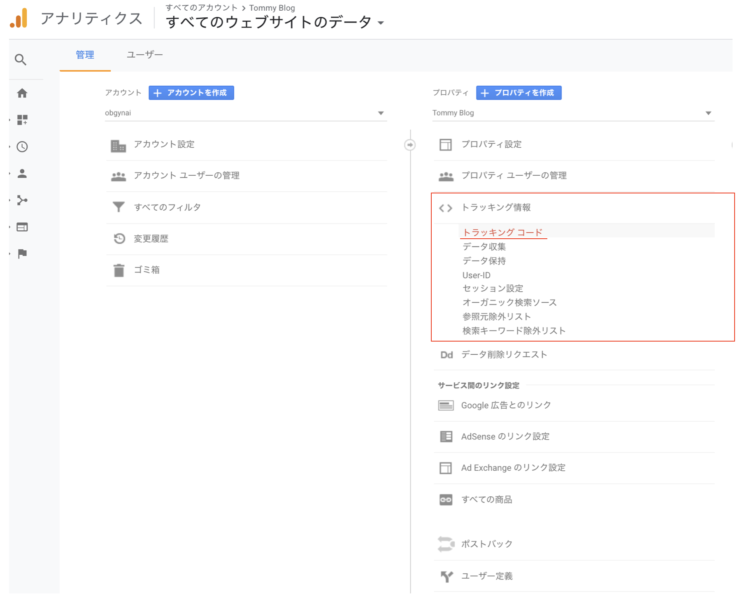
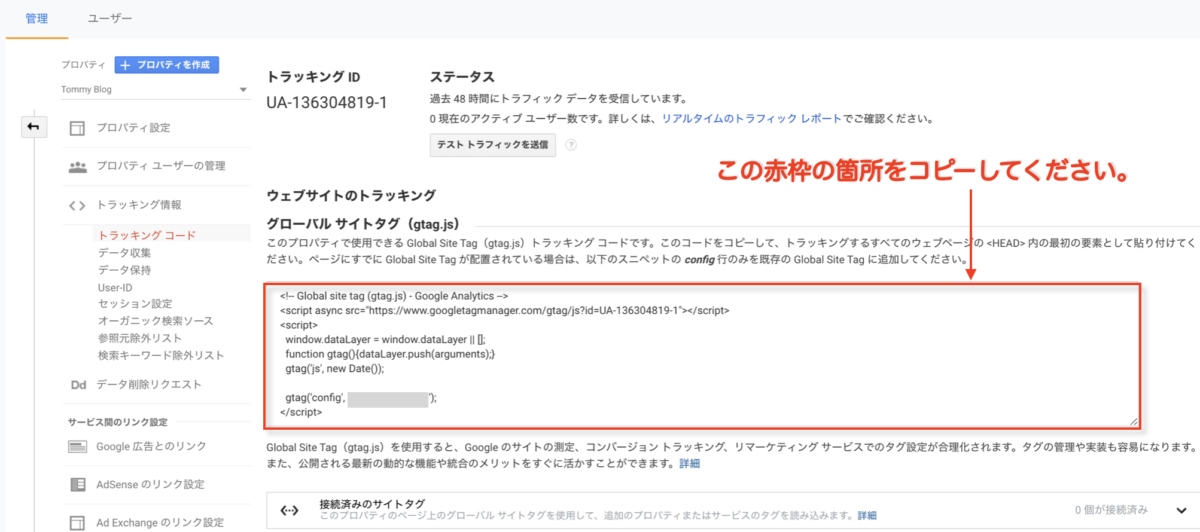
まず下図の様にGoogleアナリティクス の「管理」→ 「トラッキング情報」→ 「トラッキングコード」を選択肢ます。
下図のGoogle アナリティクス の赤枠の箇所になります。

「トラッキングコード」をクリックしてみましょう。
すると次の画面が出てきます。

上図の赤枠内部の箇所をコピーしましょう。
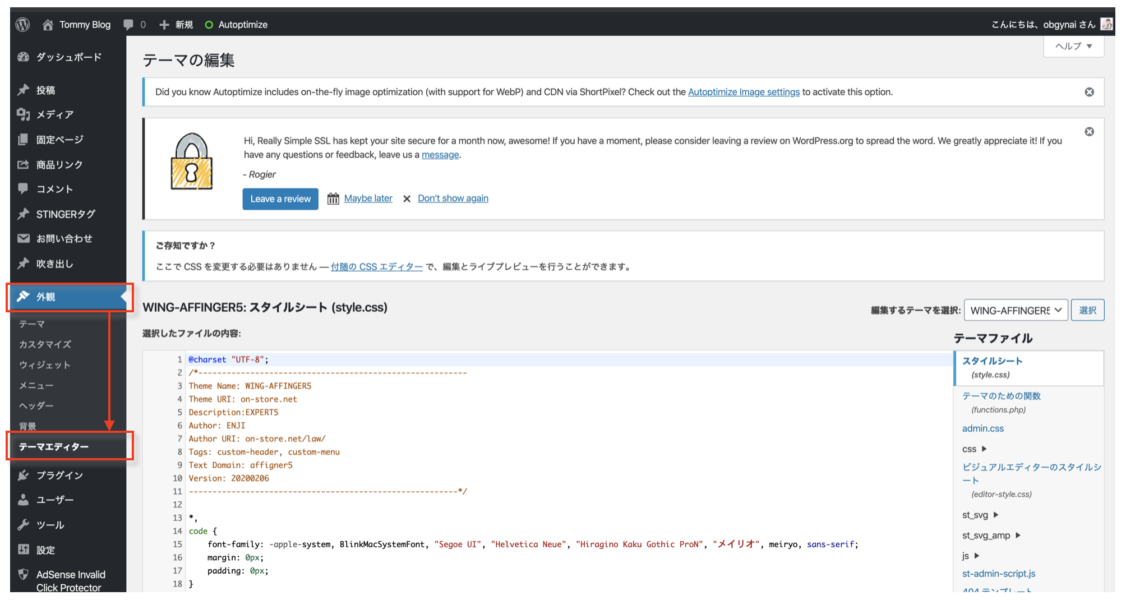
次に、WordPressの管理画面から「外観」→「テーマエディター」を選択しましょう。すると、以下の画面が出てきます。

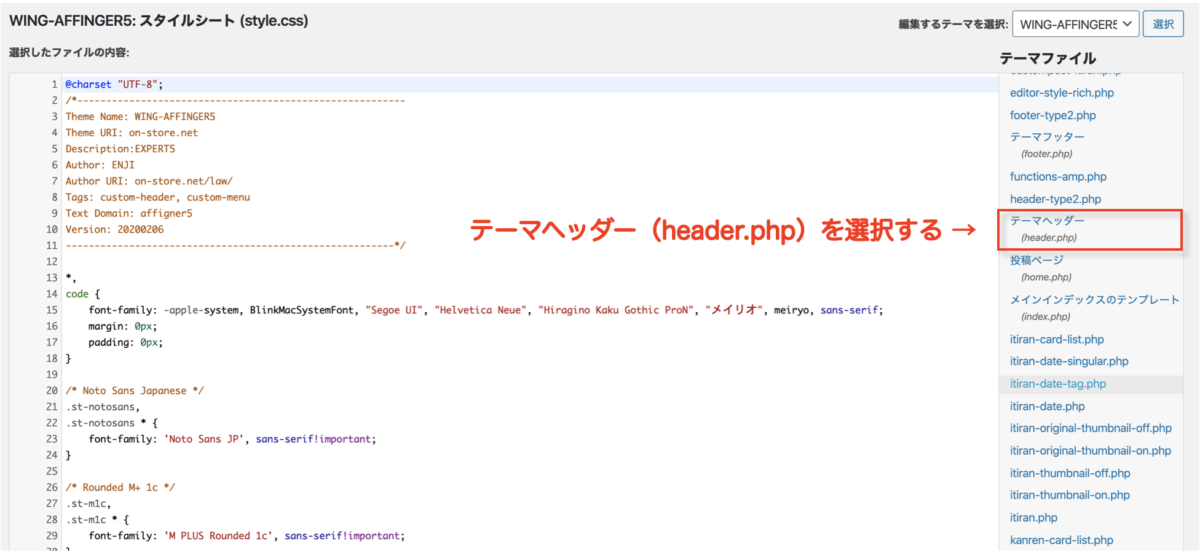
次に「テーマファイル」の中から、「テーマヘッダー(header.php)」を選択しましょう。
以下の図の箇所になります。

実際にテーマエディタを操作してコードを書き換えます。
</head> の直前の箇所(下図の赤枠の箇所に)Googleアナリティクス でコピーしたトラッキングコードを貼り付けます。

上図の様に貼り付ける事ができれば「ファイルの更新」をクリックしてください。
これでWordPressのテーマを利用したGoogleアナリティクス の設定方法は完了となります。
注意ポイント
貼り付ける場所が異なっていたり、文字が間違えていたりすると画面が正しく表示されない場合があります。
事前に変更前のコードの内容をコピーするなり、バックアップしていつでも元の状態にできる様にしておきましょう。
実際に正しくGoogleアナリティクス が設置されているか確認する方法
Googleアナリティクス を正しく起動できているか確認しましょう。
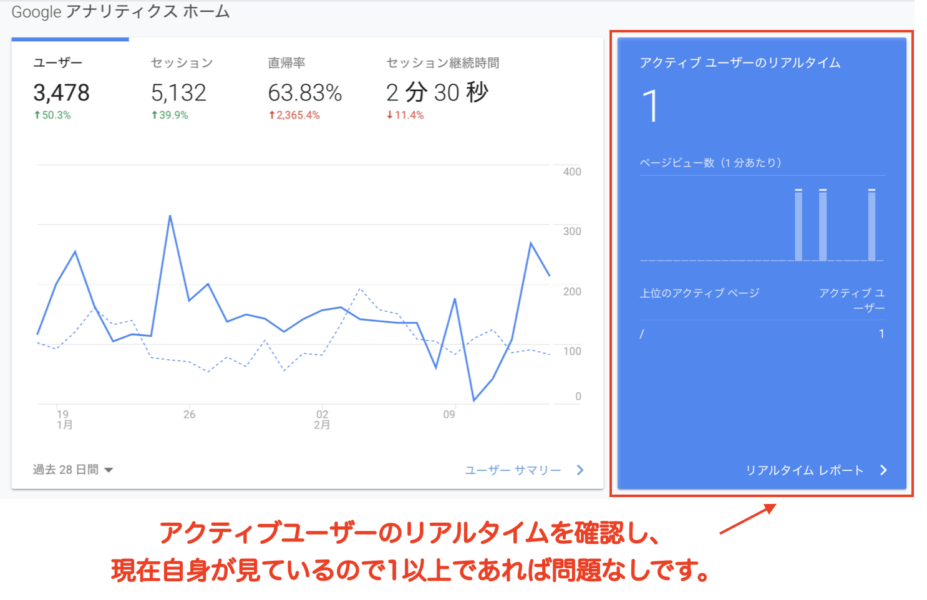
Googleアナリティクス を立ち上げてみます。

するときちんと立ち上げ羅れている事が分かります。

実際にアクティブユーザーのリアルタイムの数を確認し、(現在自身でもサイトを見ていれば)1以上であれば問題なしです。
これで測定ができている事が確認出来ました。
注意ポイント
- トラッキングコードが正しく入力されていない
- 以上 3つの方法のうち2つ以上の方法を併用している
この様な場合にはきちんと作動しません。
トラッキングコードがきちんと設定できていない場合には、Googleアナリティクスの「トラッキングコード」画面で「ステータス: トラッキングがインストールされていません」と表示されます。
正常に作動しない場合には、Googleアナリティクス のトラッキングコードが一字一句間違えていないか、また上記3つの方法を多重して併用していないか、という事を確認しましょう。
Google アナリティクス の使い方【実践編】

では実際にGoogleアナリティクス を使いこなせる様に、図を確認しながら使用していきましょう。
実際にGoogleアナリティクス は以下の項目をcheckするべきかと。
Googleアナリティクスでcheckすべき項目
- ユーザー数
- セッション数
- ページビュー数
- 平均ページ滞在時間
- 離脱率
- 直帰率
- どうやってサイトに訪れているのか
これらの事項はどれも使いこなして頂きたいので、1つ1つ確認していきましょう。
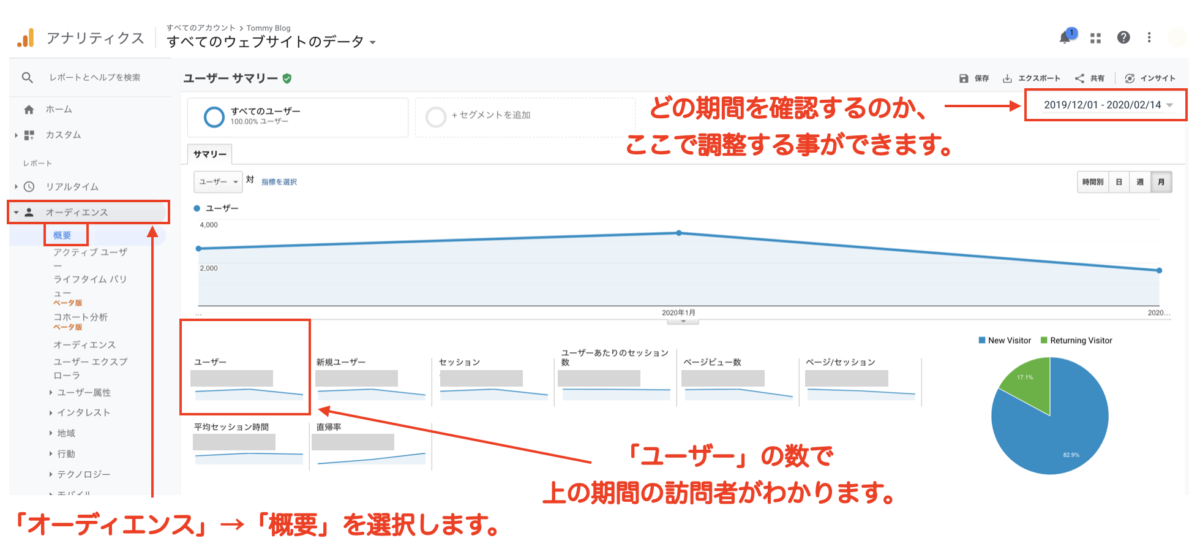
ユーザー数

左にあるサイドバーから、「オーディエンス」→「概要」を選択してください。
そうすると上図の様な画面が出てきます。
ここでわかるのはサイトの訪問者数です。
つまり「あなたのサイトに何人訪れたか」が分かります。
Googleアナリティクス を開いたら、まずはここに目を通してサイトの訪問者数の推移を把握しましょう。
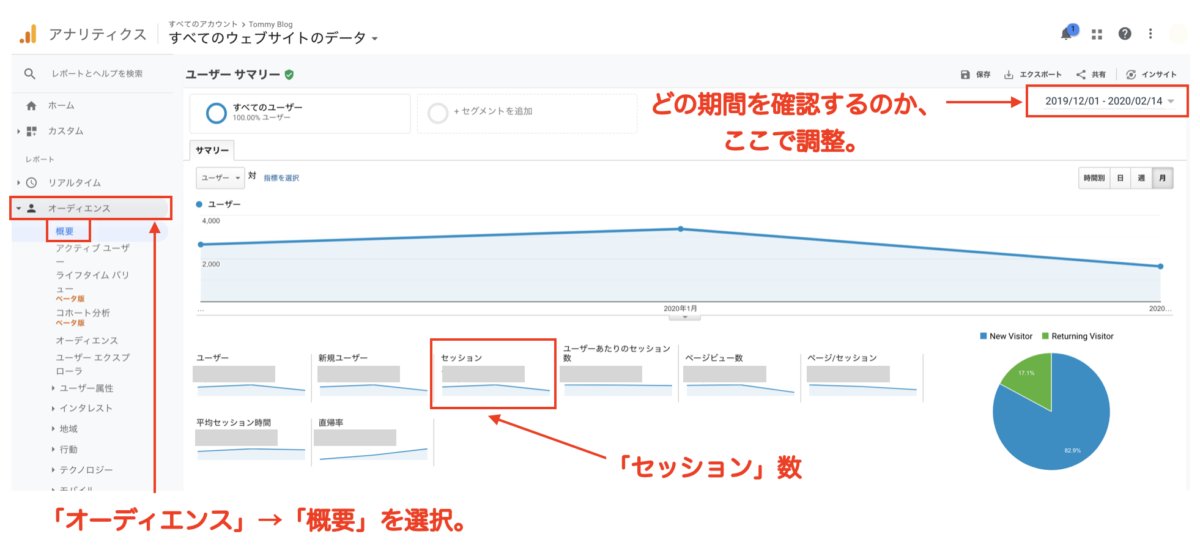
セッション数

左にあるサイドバーから、「オーディエンス」→「概要」を選択してください。
そうすると上図の様な画面が出てきます。
「セッション数」とは、ざっくり言うと「そのサイトへの訪問回数」です。
ここでユーザー数とセッション数の違いですが、1人が200回サイトを訪問した場合には「ユーザー数」は1人、「セッション数」は200となります。
つまり、セッション数とは「設定した期間のうち何回サイトを見られているか」を意味します。
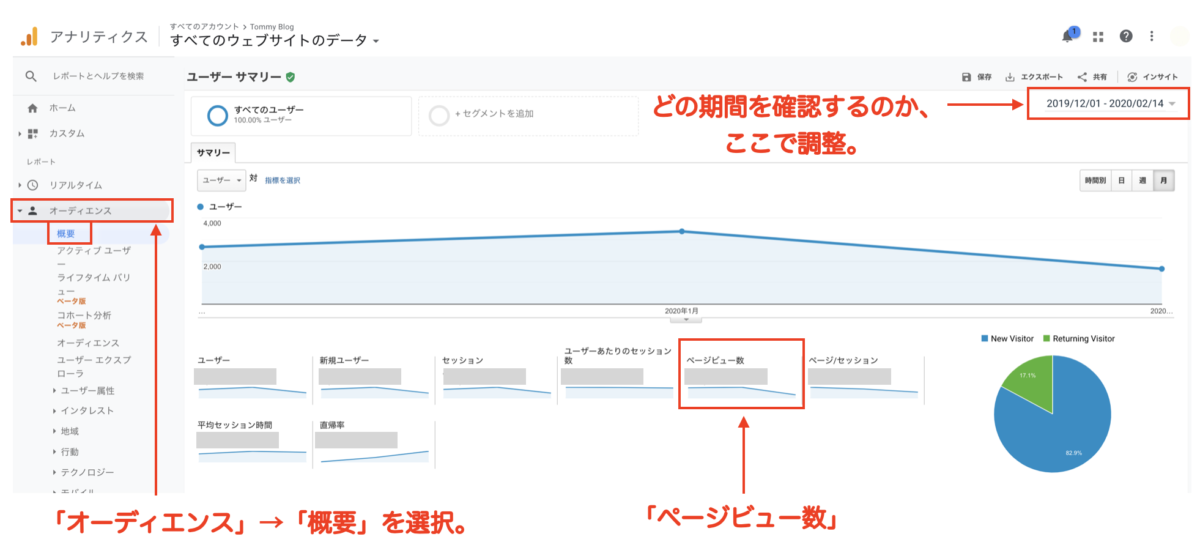
ページビュー数

左にあるサイドバーから、「オーディエンス」→「概要」を選択してください。
「ユーザー数」の確認画面と同じ画面ですね。
ページビュー数(PV数)は「サイトが何回クリックされたか」が分かります。
ここで、1人がサイトを5回クリックすると、ユーザー数は1、ページビュー数は5です。
同様に、3人がサイトを5回クリックすると、ユーザー数は3、ページビュー数は15ですね。
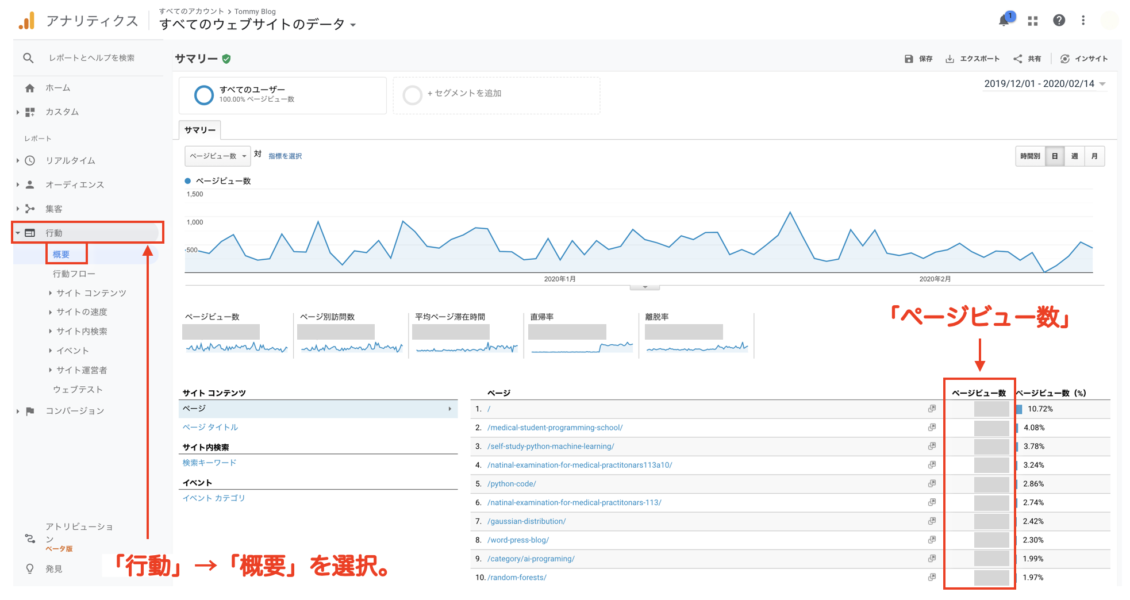
次に、「行動」→「概要」からも確認することが出来ます。
以下画面です。

「オーディエンス」→「概要」を選択した場合と少し見方は変わりますね。
右の「ページビュー数」の一覧は、サイト内部の各々のページ毎の「ページビュー数」を示しています。
その為、こちらの画面の方がより分かりやすいですね。
平均ページ滞在時間

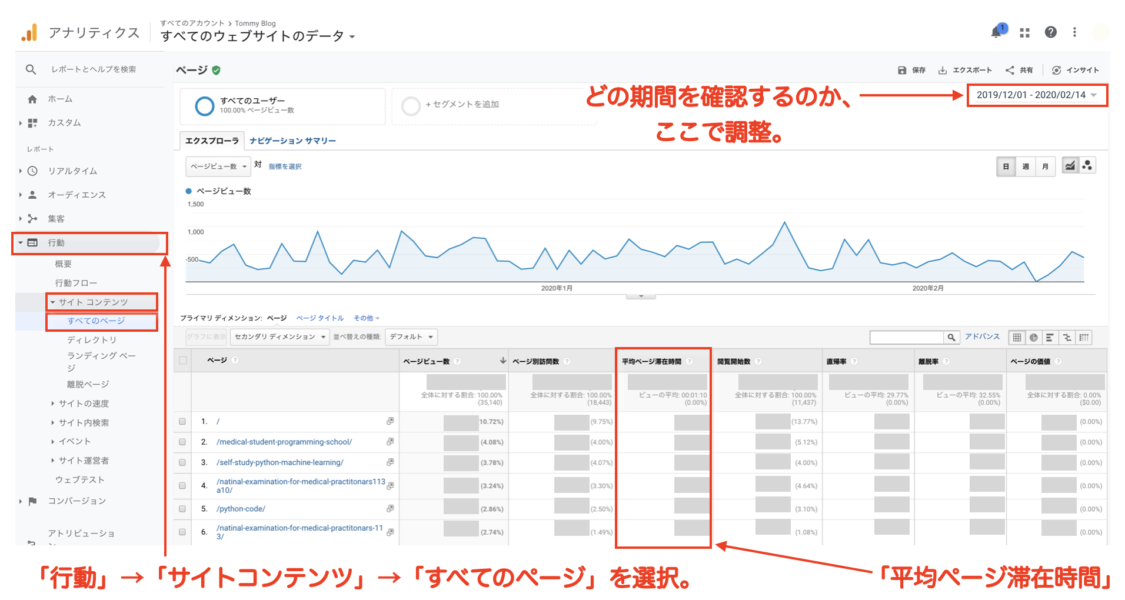
「行動」→「サイトコンテンツ」→「全てのページ」を選択してください。
すると上図の様な画面が出てきます。
「平均ページ滞在時間」とは、サイト内の「あるページが表示された時間」〜「次のページが表示された時間」までの事を指します。
例えば、あなたのサイトにA、B、Cというページがあるときに、ページA(9時に訪問)→ページB(9時10分に訪問)→ページC(9時17分に訪問)→あなたのサイトを離脱、したとします。
この場合には、ページAの滞在時間は10分、Bページの滞在時間は7分となります。
様々な人がサイトを訪問するので、これらの時間を平均したものが、「平均ページ滞在時間」です。
メモ
「平均ページ滞在時間」と「平均セッション時間」は異なります。
平均セッション時間は、サイトへ1回の訪問での平均滞在時間を表します。
一方で、「平均ページ滞在時間」は「ページ毎」の滞在時間を表します。
離脱率

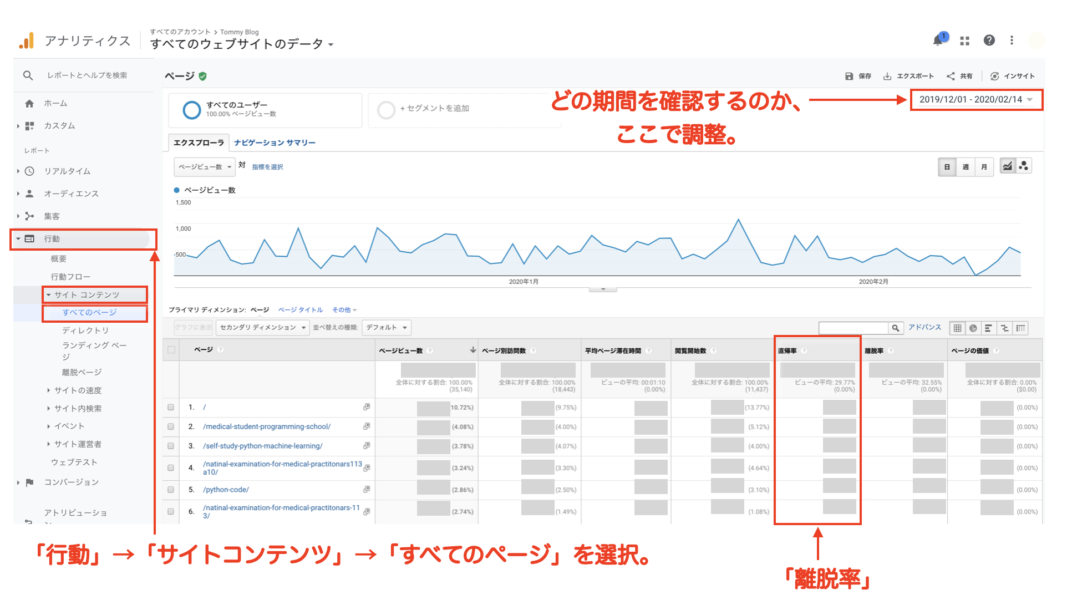
「行動」→「サイト コンテンツ」→「すべてのページ」を選択してください。
そうすると、各ページごとと、サイト全体の離脱率を上画面の様に確認する事ができます。
離脱率ですが、上の図を見るとサイトごとに記載されている数値が異なっていますよね。
すなわち離脱率とは、「サイト内のページのうち、どのページでサイトを離脱したのか」という事を意味しています。
直帰率

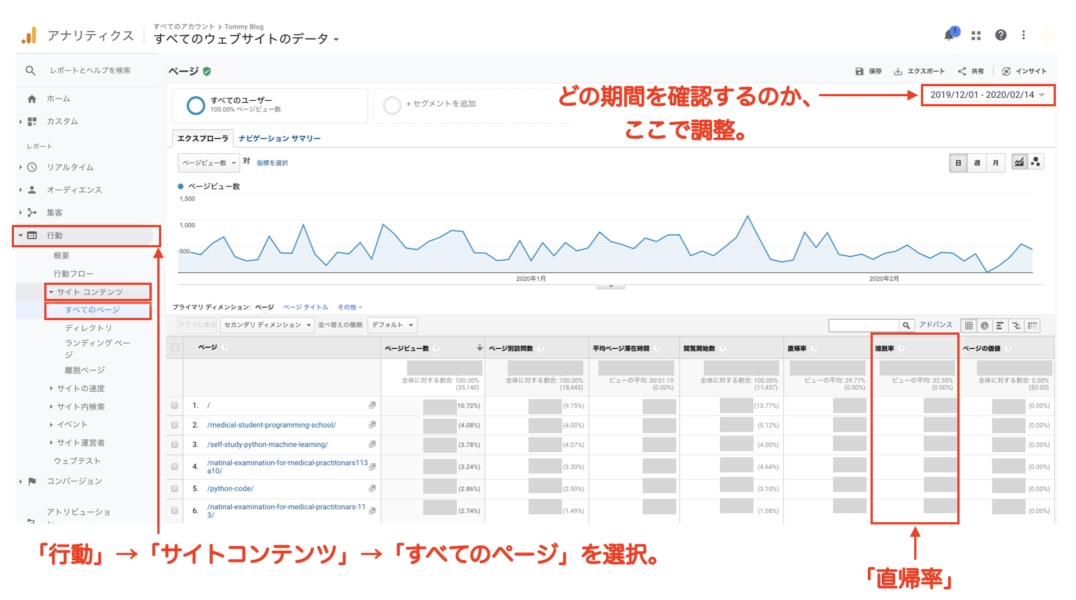
「行動」→「サイト コンテンツ」→「すべてのページ」を選択してください。
そうすると、各ページごとと、サイト全体の直帰率を上画面の様に確認する事ができます。
直帰率とは、ある人がサイトを訪問した際に「あるページのみ閲覧し、そのまま離脱した割合(率)」のことです。
一概には言えませんが、例えば直帰率が99%だと、「閲覧したサイトのあるページを見て解決する事が出来た」か、「つまらなくて離脱した」割合が多いなどが理由として挙げられます。
Googleの公式ページには以下の様に記載があります。
直帰率とは、1 ページのみのセッション数をすべてのセッション数で割った値のことです。
つまり、すべてのセッションの中で、ユーザーが 1 ページのみ閲覧して、Google アナリティクス サーバーに対するリクエストを 1 回のみ発生させたセッションが占める割合のことです。
どうやってサイトに訪れているのか

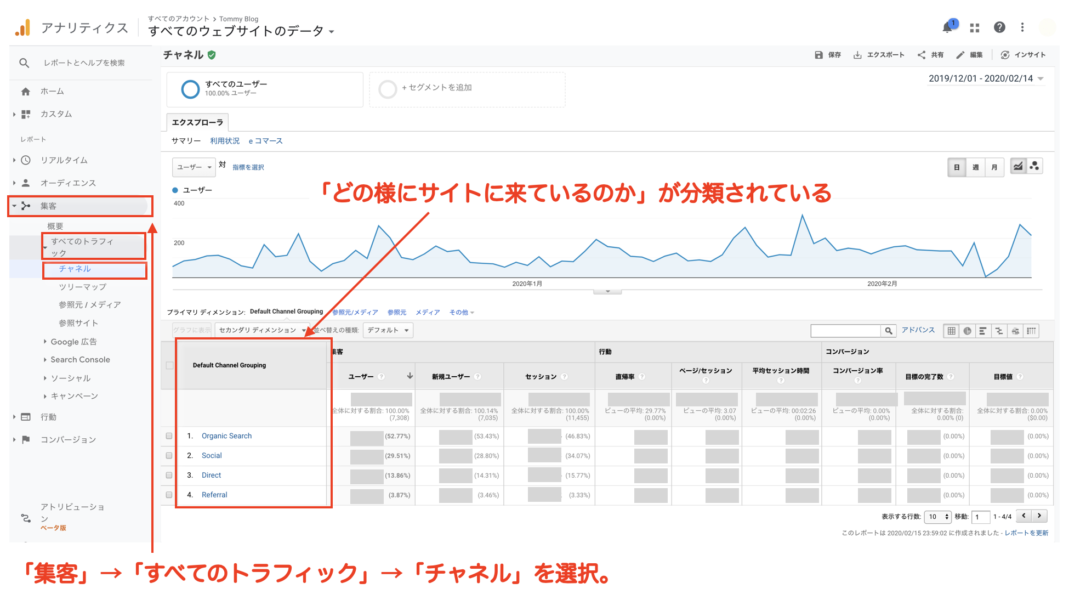
「集客」→「すべてのトラフィック」→「チャネル」を選択してください。
そうすると、サイトを訪れた方法ごとに分類された画面を確認する事ができます。
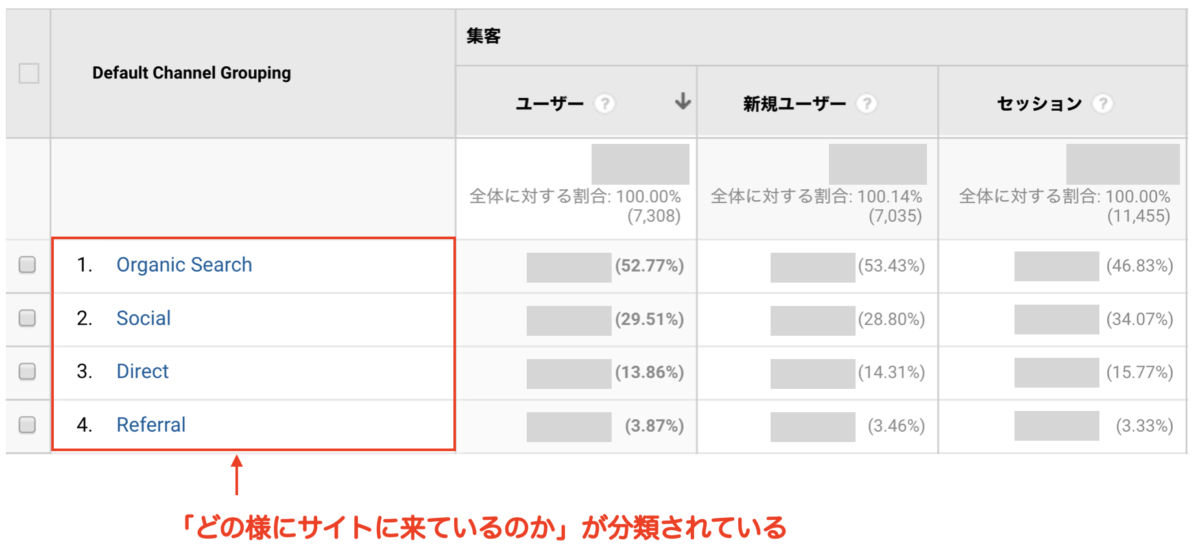
少し見えにくので赤枠で囲んだ箇所を拡大して見てみましょう。

ここで記載されているのは、どの様な経緯でサイトに訪れたのか、と言う事を意味しています。
最低限必要な英単語も記載されていますので、各々の用語について見ていきましょう。
用語の解説
- Organic Search:Google, Yahoo, Bing などの自然検索から訪問した数
- Social:SNSから訪問した数
- Direct:ブックマークやお気に入り登録をして、直接訪問した数
- Referral:他のサイトのリンクから訪問した数
これらの流入源を確認する事で、SNSに注力するべきか、SEOに注力するべきか、今後の対策を練る事が出来ますね。
Googleアナリティクス でcheckするべき項目は大まかに上の7項目となります。
Googleアナリティクス の活用方法【サイト運営の改善に向けて】

では実際に、Googleアナリティクス をどの様に活用していけば良いのか見ていきましょう。
記事改善に生かす → リライトする

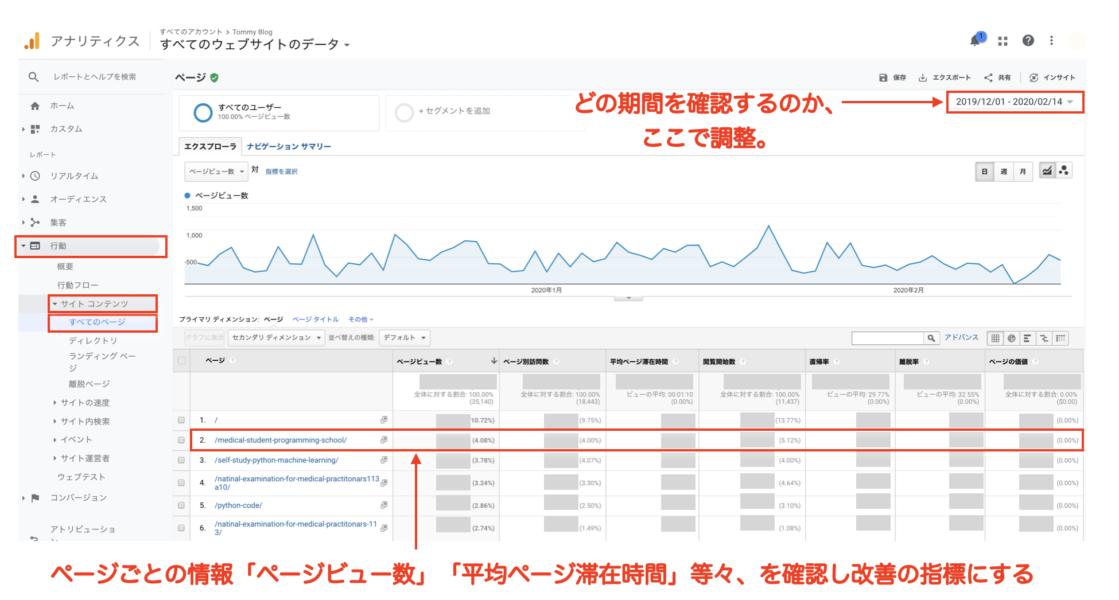
「行動」→「サイト コンテンツ」→「すべてのページ」を選択してください。
そうすると、各ページごとと、サイト全体の離脱率を上画面の様に確認する事ができます。
ページごとの情報「ページビュー数」「平均ページ滞在時間」「離脱率」などが一目瞭然で分かりますので、これらの数値を参考にしながら、ページの改善に充てましょう。
まとめ | Google Analyticsはアクセス解析の基本かつ行うべき

この記事ではGoogle Analytics(グーグルアナリティクス )の「設定の手順」「アクセス解析の見方」「具体的な利用方法」について解説しました。
Google Analytics(グーグルアナリティクス )を設定するのは非常に簡単ですし、サイト運営にあたっては非常に基本的な事になるので、日頃から見るのに慣れておきましょう。
また、スマホでも確認できますので、サイトの状態を常に確認できる様にしておきましょう。
今回は以上となります。
次に行うこととしてはGoogle Search Consoleへの登録ですので、以下の記事を参考にどうぞ。 続きを見る

【初心者向け】Google Search Consoleの設定方法と使い方