無料のテーマや有料のテーマがあり、何を目安にして選べば良いのか分からない。
テーマ選びになるべく失敗したくない。
本記事の内容
- テーマは有料無料のどちらを選ぶべきか
- WordPressのおすすめの有料テーマ5選
- WordPressのおすすめの無料テーマ1つ
- WordPressにテーマを install する方法
- 他人のWordPressのテーマを調べる方法
この記事を書いている僕はブログ歴は約8ヶ月程度です。
これまで様々なテーマを導入してきており、その経験を踏まえて様々なテーマのメリット・デメリットを使用した解説します。
WordPressを導入したら、次に行うべきことはテーマの設定です。
テーマを導入する方法としては、テーマを自作するか、または他人が作成したものをインストールするか、のどちらかです。
テーマの自作が出来ない方は、他人が作成したテーマをインストールするしかありません。

という方は、まずはこちらの記事を参考にサイトを立ち上げて下さい。
それでは、早速見ていきましょう。
WordPressのおすすめテーマ【有料にすべきか無料にするべきか】

ブログのテーマは公開されているものだけでも約1万個程度あります。
テーマのイメージとしては、ブログが「家」だとすると、テーマはブログの「モデルハウス」です。
日本風の家であれば和室のモデルハウス、洋風の家であれば洋室のあるモデルハウスを見たいですよね。
同じく、テーマはブログやサイトの内容や趣旨によって決めるべきです。
例えば、
- アフィリエイトで稼ぎたいサイト→アフィリエイトに特化したテーマ
- クリニックのサイト→患者さんが見やすい病院向けのテーマ
- 美容院のサイト →写真を多く用いた美容院向けのテーマ
- ペットショップのサイト→動画も入れやすいペット向けのテーマ
とそれぞれ「ブログ・サイトで何を発信したいか」によってテーマを決める事が重要です。
このブログもAFFINGER 5(WING) という有料テーマを使用してデザインを整えています。
そこで、まず出てくるのが無料テーマにするべきか有料テーマにするべきか、という悩みです。
基本的にはカスタマイズ性の豊富さ、デザインの良さ、SEO内部対策の施行などを考えても有料テーマがおすすめですが、金銭的に少し厳しいという方は無料テーマから始めてもオッケイです。
上記の方はCocoonというテーマがおすすめです。
なお、まれに「自作で」テーマを作成出来る方もいらっしゃいますが、無理に作る必要はありません。
テーマ作りは、ブログにテーマを導入する目的が「サイトを充実させること」で、「テーマを作成する事」で無ければやめておきましょう。
「ブログを始める事」が目的であれば、テーマ自作は時間の無駄です。
有料のテーマが向いている方
- SEOの内部対策(自作)ができない方
- デザインを気に入ったものに整えたい方
- 最速でpv数(訪問者数)を増やしたい方
- 最速でブログで利益を出したい方
以上に当てはまる方は圧倒的に有料テーマをおすすめします。
理由は簡単で、記事を書く時間のみに集中出来るから、です。
本記事で紹介するテーマは(賢威(ケンイ)を除き)僕は一度全て購入済です。
因みに現在使用しているAFFINGER 5の前はSANGOというテーマを使用していましたが、SEO、カスタマイズの利便性の観点からAFFINGER 5に変更しました。
無料テーマでもデザイン性・機能性共に備えたブログやサイトを作成する事は出来ます。
しかし、有料テーマは、有料であるが故に、サポート体制やマニュアルが豊富で、機能面においても充実しているものが多いです。
そのため、個人的には圧倒的に有料テーマを導入するべきと考えています。もし無料テーマを希望している方は後ほど2つ紹介します。
それでは、まず有料テーマから見ていきましょう。
【有料版】WordPressおすすめテーマ【5選】

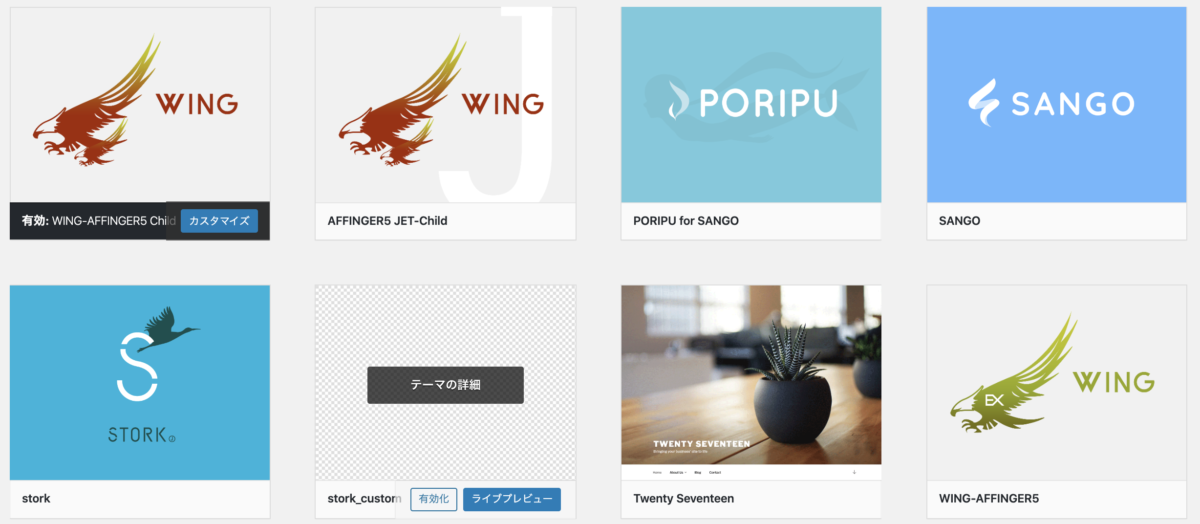
以下が僕のテーマの管理画面になります。

これは一部ですが、わりと沢山のテーマを使用してきました。
そのため、経験に基づいて様々なテーマを紹介出来ると思います。
なお有料テーマの場合、「一度テーマを購入した後だけど、やっぱりこのテーマに変更したい。」という事も十分に可能です。
ここで紹介する有料テーマは全て程度はよりますがしっかりとSEO内部対策も施されており、デザインも洗練されているものばかりです。
そのためどれを選んでも大きな失敗はありません。
では有料テーマの中での違いとは、SEOの施策のおレベルとカスタマイズ性、デザインの世界観です。
各々のテーマのデモサイトを見て、自分が作りたいブログのイメージ(目的)に沿ったテーマを選ぶのが良いかと思います。
ここで、僕がほとんど使用してきた事のあるおすすめの有料テーマを5つ紹介します。
では早速見ていきましょう。
おすすめの有料テーマ5選
- その1:AFFINGER5(WING)
- その2:賢威
- その3:SANGO
- その4:STORK
- その5:JIN
以上が僕が厳選したおすすめの有料テーマ5選です。
無料のものはデザイン性やSEO対策が不十分な物も多いです。
そのため、これからアフィエイトで稼ぐために集中したい、ブログ記事の執筆に集中したいという方であれば、上記の有料テーマをおすすめします。
また、これらの有料テーマは一度購入するとサイトを複数所有していても、同じテーマを導入できるといったメリットがあります。
それでは一つ一つ見ていきましょう。
その①:AFFINGER5(WING)【当サイトで使用テーマ】

① AFFINGER5(WING)
自分が現在使用しているAFFINGER 5(WING)は当然一番おすすめです。
というのも、今まで使用してきたテーマでは満足がいかず、辿り着いたのがAFFINGER 5だからです。
以下、AFFINGER5の評価です。
| 項目 | 内容 |
| 販売会社 | 株式会社オンスピード |
| 特徴 | アフィリエイト向き |
| 価格 | 14,800円(税込み) |
| 総合面 | 【総合得点】 使いやすさ: カスタマイズ性: デザイン性: サポート体制: コストパフォーマンス: |
| コメント | 「アフィリエイトで稼ぐ」に特化している。 SEO対策、カスタマイズ性が他の有料テーマと比較して圧倒的に高い。 |
AFFINGER5は「アフィリエイトで稼ぐ」ということに特化しており、ブログを最速で収益化させたい人を満足させる機能が充実しています。
ここで、AFFINGER5(WING)の特徴をまとめておきます。
AFFINGER5(WING)の特徴
- スマートフォンに最適化されたデザイン
- 1度購入すれば別サイトでも使用可
- アフィリエイトで稼ぐことに特化
- カスタマイズの自由度が豊富
- 有名ブロガーが多数使用
アフィンガーをテーマに選んでおけば、SEO系のプラグインは不要で、ガンガンSEO施策を講じたアフィリエイトを行うことができます。
実際に、当ブログでも導入しているテーマでして、自信を持っておすすめできます。
お値段は14,800円ですが、他の有料テーマともさほど変わりません。
アフィエイトで稼ぐのであれば、少なくとも1年は頑張るとして月に1200円程度です。
月に飲み会1回分程度も行かないので、本気でアフィリエイトに取り組むならこれくらいの投資はして良いかと思います。
賢威

2つ目は賢威(ケンイ)です。ぶっちゃけ、僕はAFFINGER5(WING)か賢威(ケンイ)で非常に迷いました。
AFFINGER5も賢威(ケンイ)も共にSEOにズバ抜けて強く、またデザイン性も言うまでもない上に、稼ぐことにも特化しているからです。![]()
| 項目 | 内容 |
| 販売会社 | 株式会社ウェブライダー |
| 特徴 | アフィリエイト・企業並みのSEO向き |
| 価格 | 24,800円(税込み) |
| 総合面 | 【総合得点】 使いやすさ: カスタマイズ性: デザイン性: サポート体制: コストパフォマンス: |
| コメント | 「アフィリエイトで稼ぐ」により特化している。ガチンコのSEO対策が張られている。 |
「アフィリエイトで稼ぐ」ということに特化しており、ブログを収益化させたい人には嬉しい機能が充実しています。
株式会社ウェブライダーは、『沈黙のWEBマーケティング』『沈黙のWEBライティング』といった、有名なWEBマーケティングの本を出版しているSEOに強いWEBマーケの会社です。
「沈黙のWEBマーケティング」はアフィリエイトをする人であれば知らない人はいない「セールスマーケティングの教科書」です。
アフィリエイトを行う人はこの本を読んでいない方もいないと言うくらい鉄板の書籍なので、アフィリエイトに興味のある方は必読です。
「賢威」は、ウェブライダーが長年培ってきたノウハウが注ぎ込まれているテーマで、購入後のフォローも非常に充実しています。
特に、検索順位で上位表示させるためのSEO対策はほぼ間違いはないかと。
AFFINGER5同様に、これからアフィリエイトでガンガン攻めていきたいという方にはおすすめの商品です。
SANGO

3つ目は、サルワカさんが制作しているSango(サンゴ)です。
「ユーザーフレンドリー」をモットーにサイトの訪問者が居心地よくなるようなデザインが特徴です。
| 項目 | 内容 |
| 販売会社 | CatNose |
| 特徴 | 居心地の良いブログを運営したい方向き |
| 価格 | 11,000円(税込み) |
| 総合面 | 【総合得点】 使いやすさ: カスタマイズ性: デザイン性: サポート体制: コストパフォーマンス: |
| コメント | 居心地の良いブログに特化している。使いやすさは良いが、サポート体制に欠ける。 |
デモサイトのデザインイメージからわかる様に、サイトを訪問した方が居心地よくなるのが伝わりますね。
ショートコードで吹き出しやボックス、ボタン、箇条書きデザインを記載する事ができて非常に便利です。
※ SANGOを使用するのであれば、サルワカさんのSANGOカスタマイズガイドをブックマークしておくことをおすすめします。
お値段は10,800円です。直感的に操作ができるマテリアルデザインが好みの方におすすめのテーマです。
STORK

STORK
4つ目は、モバイルファーストを追究したSTORK(ストーク)です。
以下、STORKの特徴です。
| 項目 | 内容 |
| 販売会社 | OpenCage |
| 特徴 | モバイルファーストのブログを運営したい方向き |
| 価格 | 10,800円(税込み) |
| 総合面 | 【総合得点】 使いやすさ: カスタマイズ性: デザイン性: サポート体制: コストパフォーマンス: |
| コメント | カスタマイズ性が高いテーマ。サポート体制に欠ける。 |
デモサイトのデザインイメージからわかる様に、サイトを訪問した方が居心地のよいデザインが人気です。
清潔感のあるデザインでハイレベルなブログが作れるテーマです。初心者から有名なブロガーまで以前からたくさんの人に利用されています。
「STORK」は、ブログマーケッターJUNICHIが監修し、OPENCAGE(オープンケージ)![]() が製作したテーマです。
が製作したテーマです。
特徴としては、記事装飾用のショートコードやモバイル含めたデザインのカスタマイズ機能が多く、ウィジェットも充実しておりアドセンス広告の設置など効果的なブログを作る機能が揃っています。
使いやすさとデザイン性に優れ、記事に集中することができるテーマです。
OPENCAGEの公式サイトに使い方が丁寧に説明されており、購入から30日間は無料メールサポートもあるので初心者でも安心して使えるテーマです。
注意すべき点としては、他の有料テーマと比較して、1テーマ購入で1サイトだけしか利用できない点です(本人所有のサイトでも、複数サイトの利用不可)
JIN

5つ目は、JIN(ジン)です。ひつじ(@hituji_1234)さんというブロガーの「アフィリエイト」「SEO対策」のノウハウとを集約した使いやすさを追求したテーマです。
テーマ制作(プログラミング)はATLASの開発者でもある赤石カズヤさん(@cps_kazuya)の協力を得ています。
| 項目 | 内容 |
| 販売会社 | OpenCage |
| 特徴 | 使いやすさ重視のブログを運営したい方向き |
| デモサイト | JINのデモサイト |
| マニュアル | JINのマニュアル |
| 価格 | 14,800円(税込み) |
| 総合面 | 【総合得点】 使いやすさ: カスタマイズ性: デザイン性: サポート体制: コストパフォーマンス: |
| コメント | エディター機能が豊富なテーマ。使いやすさを重視している。 |
JINの機能としては、ボタン一つでデザインの切り替えができる点、記事執筆に役立つエディター機能が揃っている点、収益化を加速する機能が揃っている点です。
HTML/CSSの知識はあまりないけれども、使いやすさ重視のテーマを求めている方向けです。
【無料版】WordPressおすすめテーマ【2選】

無料版でおすすめできるのはCocconです。
CoCoon

1つ目は、モバイルファーストを追究したCocoon(コクーン)です。
「Cocoon(コクーン)」は、「Simplicity」というテーマの後継として、製作者「わいひら」さんが製作したテーマです。
| 特徴 | 無料で高機能なテーマを使用したい方向き |
| 価格 | 無料 |
| 総合面 | 【総合得点】 使いやすさ: カスタマイズ性: デザイン性: サポート体制: コストパフォーマンス: |
| コメント | 無料とは思えないほど高機能を有しています。まず無料で始めたいという方にはおすすめです。 |
Cocoonの良い点としては以下があります。
Cocoonの良い点
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
いずれも無料テーマとは思えないほど、行き届いた機能性なので不便しないと思います。
ただ、無料ですのでSEOの強さや、デザインの良さは上記有料テーマよりは劣ります。無料なので仕方ないですよね。
WordPressにテーマをインストールする方法
WordPressでテーマをインストールする方法をのせておきます。
方法としては2つありまして、以下の2点です。
- WordPressにそもそも導入されているテーマを使用する
- 新しく購入したテーマをインストールしてしようする
1つずつ見ていきましょう。
WordPressにそもそも導入されているテーマを使用する方法
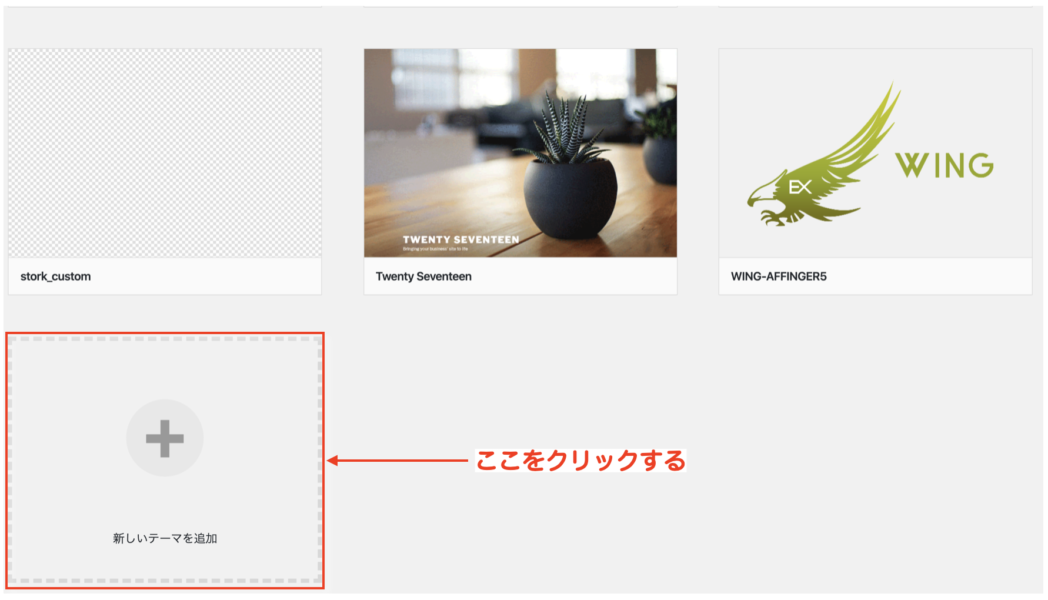
WordPress のダッシュボードのメニューから「外観」→「テーマ」を選択してください。
下図の様な画面が出てきますので、赤枠で囲んだ「新しいテーマを追加する」をクリックしましょう。

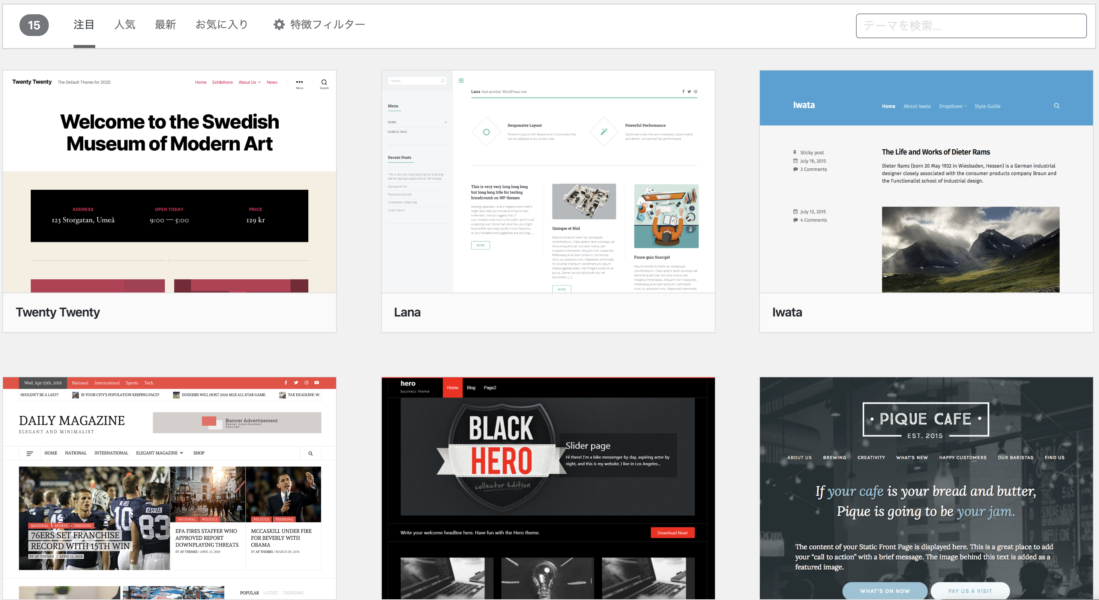
クリックすると以下のような画面が出てきます。
この中のテーマは無料で使用できるテーマですので、好みのテーマを選びましょう。

以下のようにテーマにカーソルを合わせると「インストール」「プレビュー」の画面が出てきます。
気になったものは一度プレビューで確認し、インストールを行いましょう。
インストールして「有効化」を選択すれば終了です。
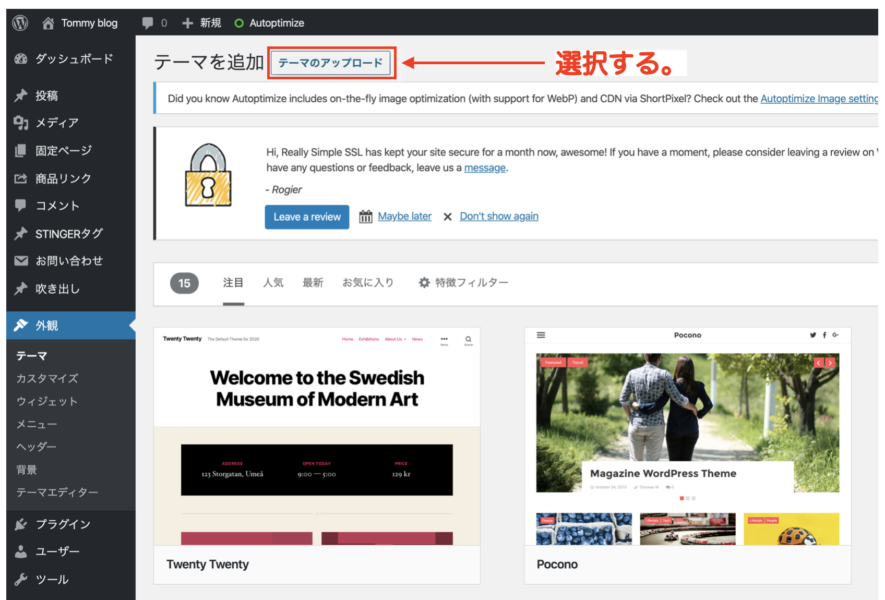
新しく購入したテーマを使用する方法
WordPress のダッシュボードのメニューから「外観」→「テーマ」を選択してください。
以下のように「テーマのアップロード」を選択します。

「テーマのアップロード」を選択する
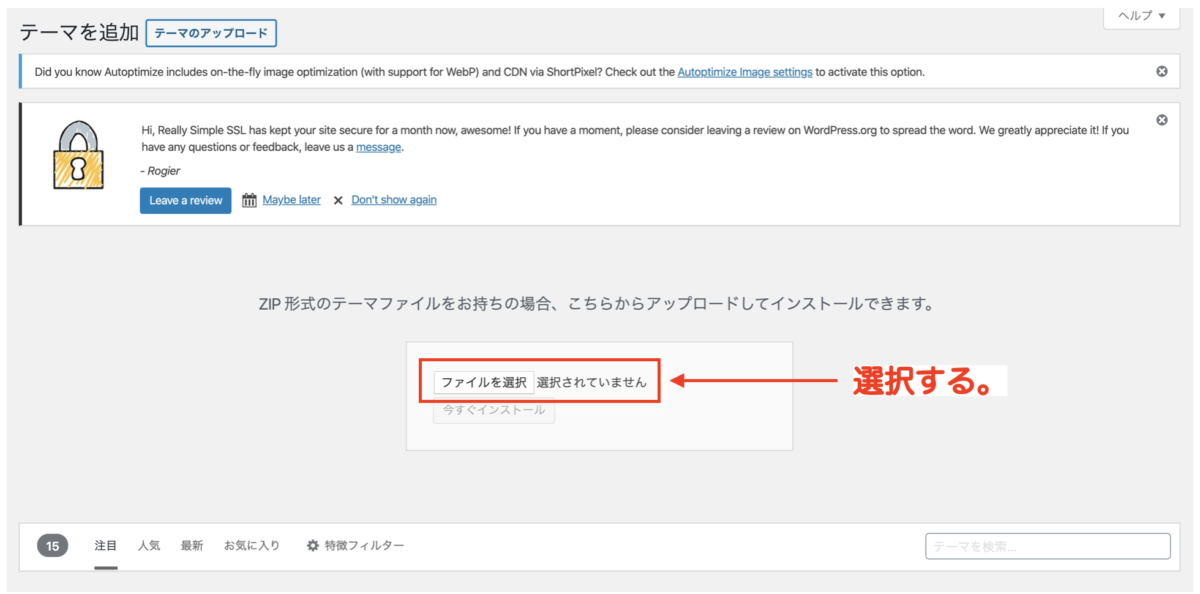
「テーマのアップロード」を選択すると、「ファイルの選択」を指定してください。

ファイルを選択する際にはzip形式でインストールしましょう。以下のようなzip形式のファイルを選択します。

zip形式のファイルを選択する
zipファイルをインストールして、テーマを有効化すれば終了です。
他人のWordPressのテーマの調べ方

他人のテーマで気に入ったものがあれば、それを調べる方法もあります。
以下2つの方法があります。
Google chromeの拡張機能を使用する方法と「検証」で調べる方法の2つがあります。
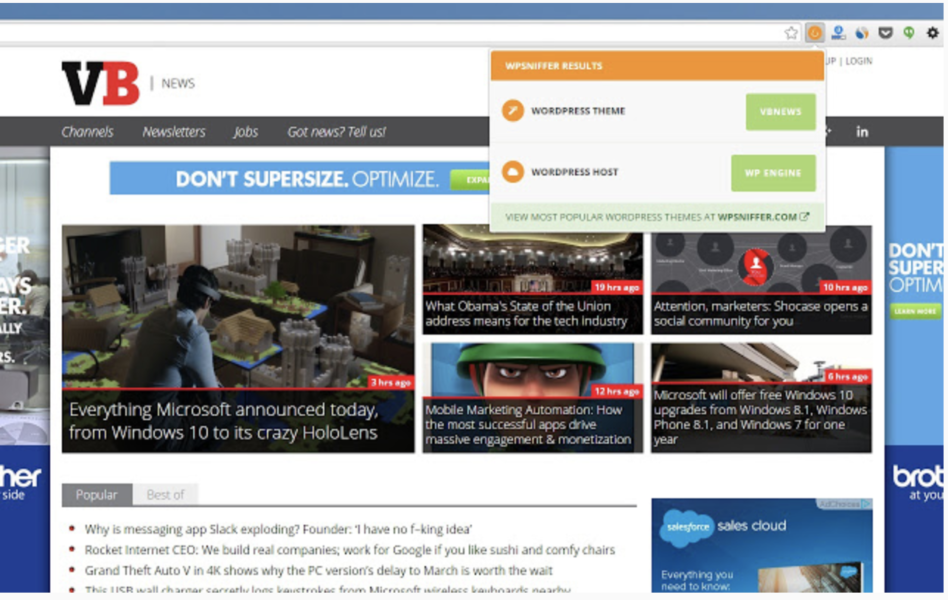
Google chrome拡張機能「WPSNIFFER」を使用する方法

Google choromeに「WPSNIFFER - WORDPRESS Themes Sniffer」という拡張機能があります。

これを利用すると瞬殺で他人のテーマを調べることができます。
もし、色んな方のブログやサイトを見て、良いなと思ったらそのサイトのテーマを調べてみると参考になるかもしれません。
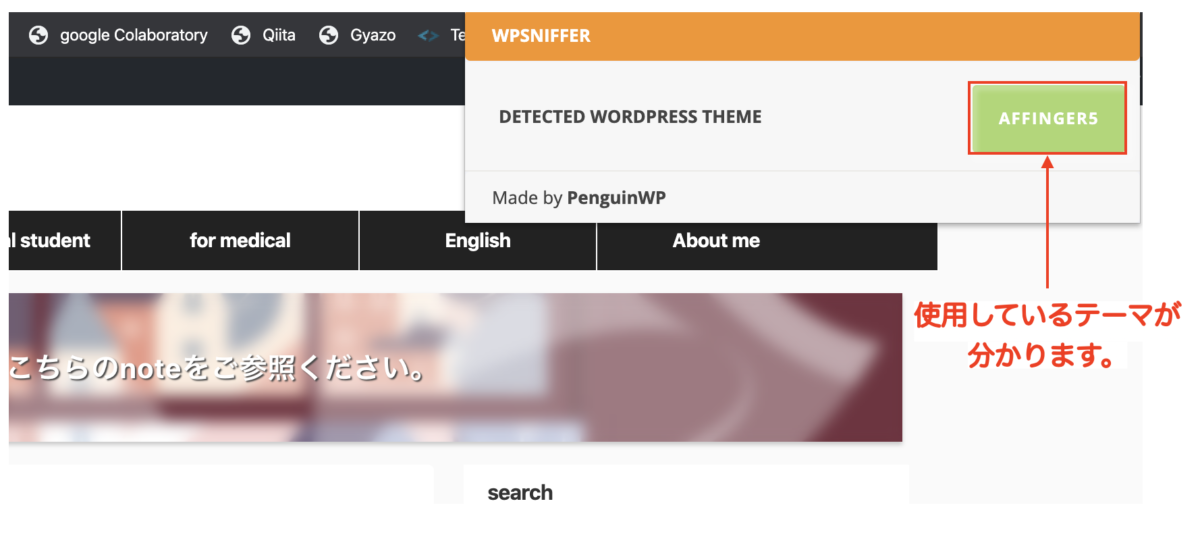
例えばブラウザ右上に出てくる「鼻の形をしたアイコン」をクリックして、当サイトのテーマを調べてみると、この様に分かります。

このように「AFFINGER」と出てきましたね。
「ページのソースの表示」を使用する方法
最後にちょっとした裏ワザを。ネットサーフィンをしていて、次のように思ったことはないですか?
「あ!このサイトかっこいいな!真似したい!」
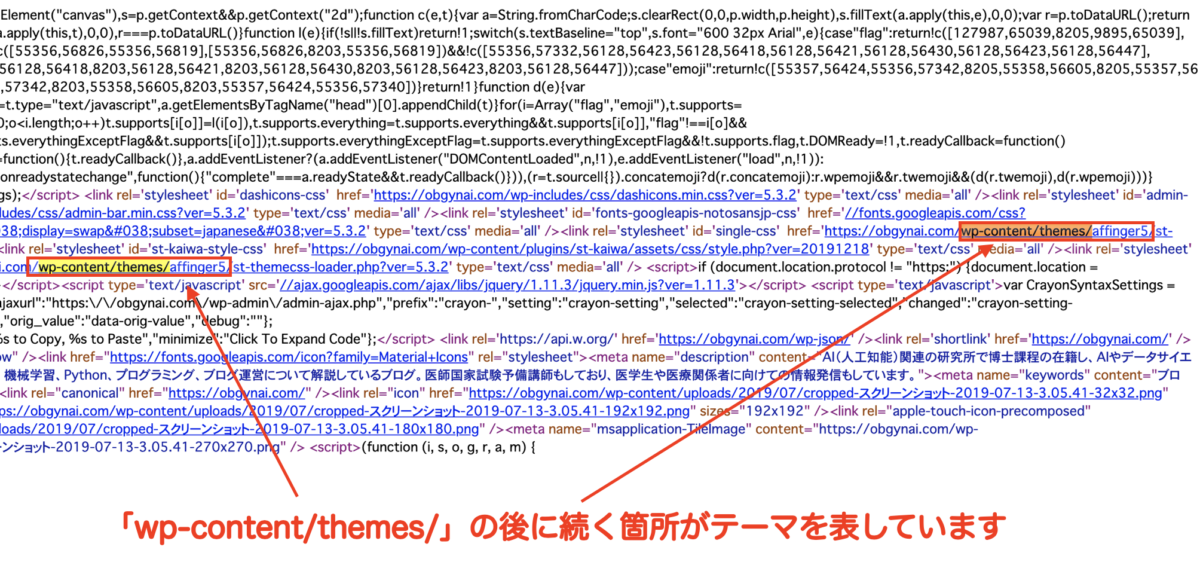
基本的にWordPressサイトだと、同じテーマを使えばほぼ同じデザインにできます。ページを右クリックすると、「ページのソースを表示」というボタンがありますので、「command」+「F」に「wp-content/themes/」を挿入してください。
こういったリンクをクリックすると、使っているテーマの名前が分かります!これで憧れのサイトを真似できますね。

「ページのソースを表示」する
これは僕のサイトのトップページのソースコードになりますが、「wp-content/themes/affinger5」と出てきます。
この affinger5 がテーマになりますね。
この様に自分がお気に入りのブログやサイトのテーマを調べる際には、以上2つの方法でテーマを調べることが出来ます。
今回はこれで終わりとします。