こんにちは。
今回はブログ運営に関する記事となります。今回のテーマです。

ブログ運営をされている方で「スマホで左右に動いてグラグラ揺れる(ズレる)」、という現象を経験したことありませんか?
私はWORD PRESSの「SANGO」というテーマを使用してブログ運営をしているのですが、ある日突然スマホ画面で左右グラグラっと揺れる現象がみられました。
SANGOのテーマでの' 画面が左右にグラグラする現象 'の解決方法を調べても中々見つからなかったので、解決方法を記載しておきます。
では早速見ていきましょう。
【SANGO】スマホ画面グラグラ現象


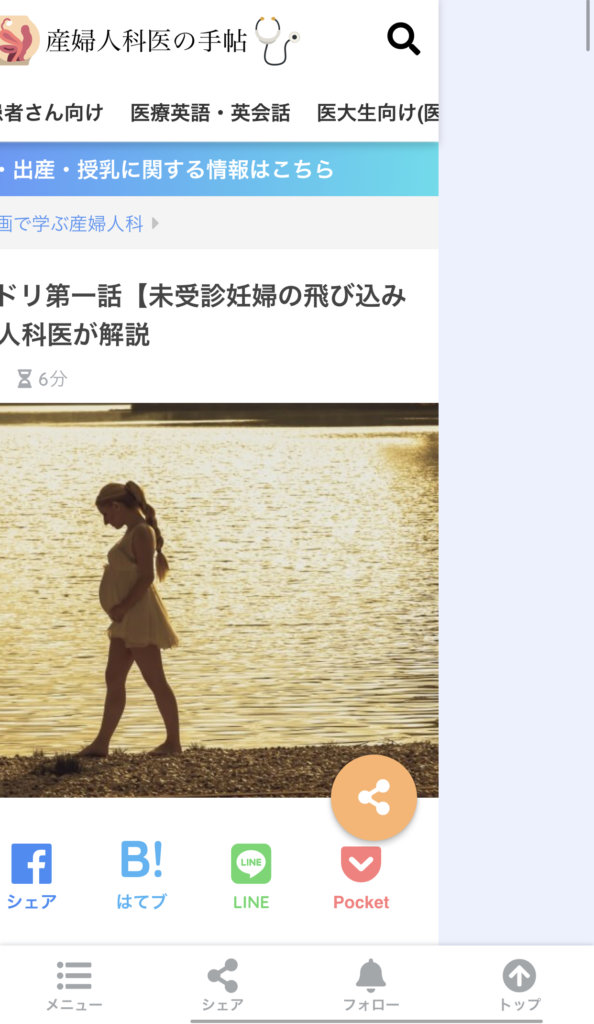
私のスマホのサイトの画面は上の様に左右にグラグラ動いてしまいました。
早速修正に関する記事を漁りましたが、近い内容はあるものの、なかなかみつかりません。
その中でも解決に役立つ様な記事がいくつかありましたので、載せておきます。
" Tamoco "さんの記事には
body { overflow-x: hidden; }
をたった1行加えるだけ!
ということが書いてあり、早速この通りに' body ' を探し修正にかかりました。
>> 【CSS】スマホで見ると微妙に左右にズレる現象。1行で解決します。
しかしサンゴのテーマファイルのうち'スタイルシート'で ' body ' を探し倒しましたが、中々見つかりません。
仕方がないので、別の記事を参考にしてみました。
" ライフボックス "さんの記事には
1 2 3 | #wrap{ overflow:hidden; } |
なんだこれ、めっちゃ簡単じゃん。
とありましたが、本体のテーマも子テーマの中にも、そもそも #wrap が見つかりません。
無理やり#wrap を加えたり工夫をしたものの修正しませんでした。
焦りましたが、SANGOのスタイルシートを細かく調べていくうちに解決方法がわかりました。
SANGOのスマホ画面で左右グラグラの原因は@mediaにあり【修正コード付き】

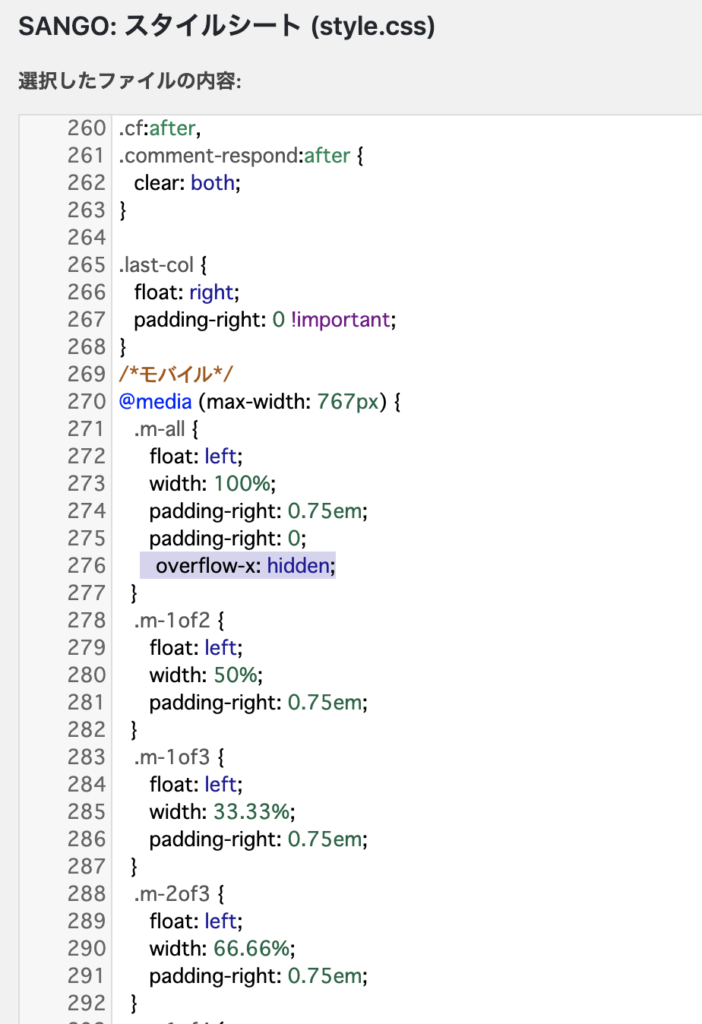
SANGOには' body ' の部分はありませんでしたが、/*モバイル*/ のなかに .m-all というbody 全体をwrapする箇所があったのです。
/*モバイル*/ のうち、.m-all の一番下の箇所に overflow-x: hidden; を加えることが修正ができました。
上の写真が解決後のスタイルシートの画面となりますので、貼り付けておきます。[box class="box29" title="解決するためのCSSコード"]
/*モバイル*/ の @media に
1 | overflow-x: hidden; |
を加えるだけ[/box]たったこれだけの作業で、素人の私は2時間かかりました。
結局、
1 2 3 4 5 6 7 8 | /*モバイル*/ @media (max-width: 767px) { .m-all { float: left; width: 100%; padding-right: 0.75em; padding-right: 0; overflow-x: hidden; } |
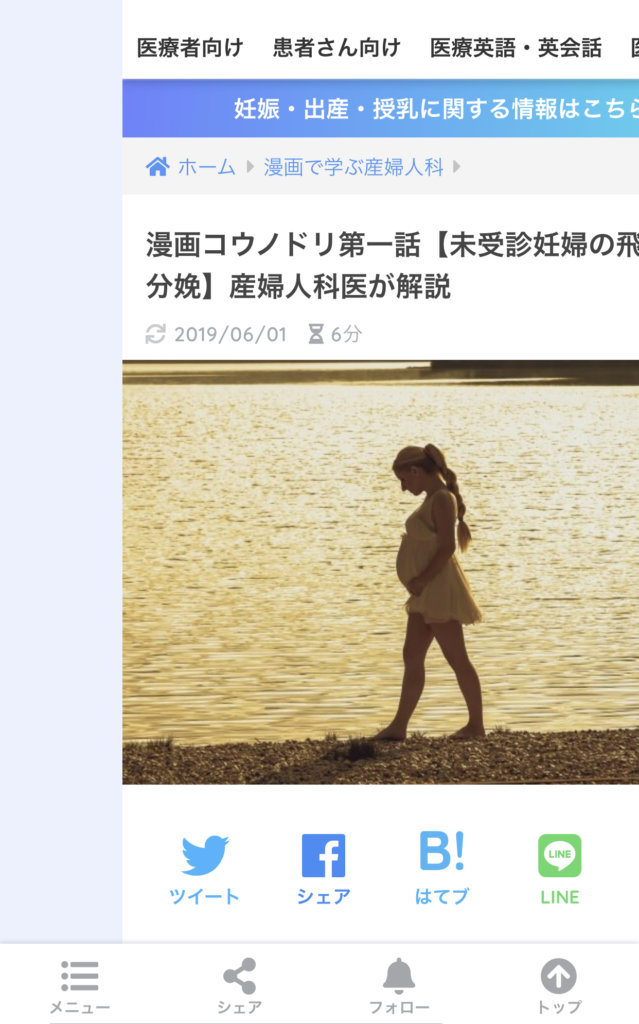
というコードにすれば元の固定された画面となり、グラグラが解決しました。
まとめ|'overflow-x:hidden'をCSSに追記しても画面からのはみ出し現象は修正しない可能性あり

この様にサイトをスマホに適合させた画面にしている場合、画面が左右にグラグラと動いてしまう場合があります。
Word Pressのテーマにより修正箇所が異なることが分かりましたが、基本的なCSSの知識はもう少しつけておくべきだな。と痛感しました。
更に、ほとんどの画面がグラグラしてしまう原因は、サイトの横幅がスマホ画面のサイズを超えてしまうことが原因の様です。
この様な現象に見舞われた方は「スタイルシート」の /*モバイル*/ や/スマートフォン/ の padding や widthも一度見直してみる事をお勧めします。
最後に" ライフボックス "さんの記事から引用させていただきます。
overflow:hidden; というのが大枠で指定したサイズ以上のコンテンツは無視するといった感じの意味になるので、枠からはみ出ている(であろう)箇所はなおっていません。
なので根本的には解決となっていないことをご理解ください。
ただ、とりあえず左右にずれるのが気持ち悪い(ノД`)って方はお試し下さい。
この様に、画面のグラグラ現象が修正できても、はみ出し現象が修正されていない場合があるかもしれませんので、一応他のページの確認をお勧めします。
以上、スマホ画面の左右グラグラ現象の解決方法でした。
【追記 2019/7/2】
SANGO のバージョンアップをする度この現象は起こります。
バージョンアップする度にこの現象が見られれば、毎回確認することをお勧めします。
【追記 2019/8/14】
SANGOがバージョンアップしてまたこの現象がおきてしまいました。
しかし、このコードでCSSを修正すれば余裕で解決です。
追記| 数式がスマホからはみ出してしまった場合の対処法
スマホの画面が左右にグラグラずれなくなったのは良いものの、次に出てきた問題として、数式がスマホの画面からはみ出してしまい、一部確認できなくなる事がありました。
その場合には、外観→カスタマイズ→追加CSS で以下のCSSを追加して下さい。
1 2 3 | div.horizontal-scroll{ overflow-x: auto; } |
更に、はみ出してしまいそうな長い数式を囲む様に html で以下の <div> </div> で挟んであげれば解決できます。
1 2 3 | <div class="horizontal-scroll"> はみ出してしまいそうな長い数式 </div> |